If you're an artist or manage a website for an art organization, you probably already know that visitors have high expectations for your site. They expect it to be both aesthetically pleasing and functional. Artists — and art organizations — have a knack for the visual, so visitors believe that experience should extend onto their screens.
8412.png)
To help you understand what successful artistic web design looks like, I've curated 15 tips to help you navigate building your site. I'll share an example of each website so you can see what successful artistic web design looks like in practice, too.
(Psst: Building your site doesn't need to be costly or difficult. You can get started for free with HubSpot's CMS.)
Artistic Web Design: Best Practices + Tips
Ready to build the best artistic website you can? Here are the best practices you should know — and some examples of sites you can look to for inspiration.
1. Make sure visitors can easily access your menu.

First up is the website of Kehinde Wiley, an American artist. (If you've seen the portrait of President Barack Obama for the National Portrait Gallery, you're familiar with his work.) Wiley's website does a lot well — starting with its easy-to-access hamburger menu in the top right corner. This allows visitors to navigate through the site easily without taking attention away from the feature image on the homepage.
Another thing this site does exceptionally well: Wiley breaks examples of his work into several intuitive sections: Exhibitions, Special Projects, and Selected Works. This enables the work in each section to get the attention it deserves.
What I like: When you expand the menu, the option to join Wiley's mailing list appears. So do social media icons. Giving your visitors ways to connect with you is smart.
2. Sufficient whitespace allows you to highlight what's most important.
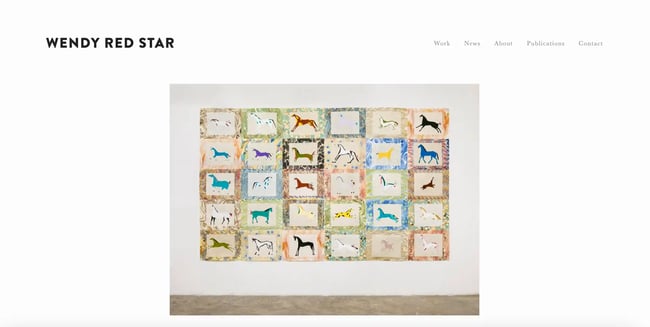
 Wendy Red Star's website demonstrates that sufficient whitespace is critical for successful artistic web design. Yes, the site is sparse — but the information and imagery that it does contain are so powerful that the whitespace is to its benefit. This site keeps the work central: your attention is immediately drawn to the pictures of the artist's work in the center of the homepage.
Wendy Red Star's website demonstrates that sufficient whitespace is critical for successful artistic web design. Yes, the site is sparse — but the information and imagery that it does contain are so powerful that the whitespace is to its benefit. This site keeps the work central: your attention is immediately drawn to the pictures of the artist's work in the center of the homepage.
What I like: This website provides you with exactly the right amount of information. You never feel overwhelmed while pursuing it, and the menu displayed at the top of the page gives you an easy way to bounce back and forth between pages.
3. Emulate the gallery experience in the digital realm.
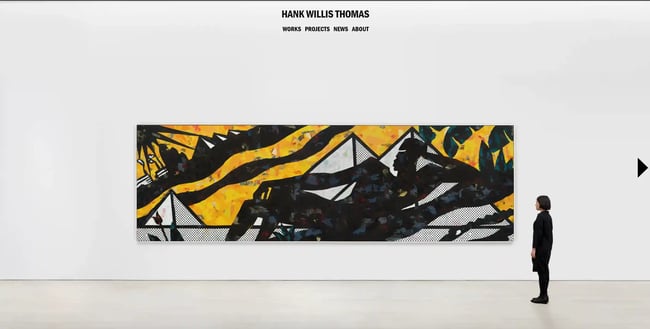
 I love how this website immerses you in the gallery experience when you land on the homepage. When you arrive on Hank Willis Thomas's site, an image of his work in a gallery setting greets you. This allows you to feel as if you're witnessing the art in person yourself.
I love how this website immerses you in the gallery experience when you land on the homepage. When you arrive on Hank Willis Thomas's site, an image of his work in a gallery setting greets you. This allows you to feel as if you're witnessing the art in person yourself.
Another reason Thomas's website stands out is thanks to its aesthetic appeal. Similar to Wendy Red Star's, there's no shortage of whitespace, which allows the work to stand out. I also enjoy how the menu options nest seamlessly underneath Thomas's name. It looks great and allows you to access all the site pages quickly.
What I like: Thomas's News page specifically stands out. It's impeccably organized, straightforward, and easily allows visitors to find what they're looking for.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
4. Allow users to easily find what they're looking for by offering a search bar.
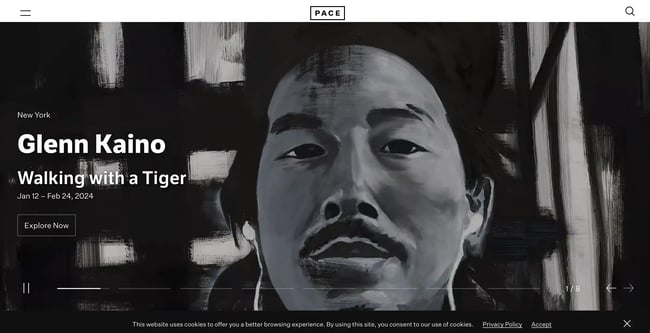
 Pace Gallery's website isn't just sleek and aesthetically pleasing, it also offers an intuitive user experience. One of my favorite features is that the website offers a search bar in the top right-hand corner for visitors to easily input what they seek. It's easy to find, which reduces friction for users. On the left side is a menu that, with a click, expands to showcase Pace's different page offerings.
Pace Gallery's website isn't just sleek and aesthetically pleasing, it also offers an intuitive user experience. One of my favorite features is that the website offers a search bar in the top right-hand corner for visitors to easily input what they seek. It's easy to find, which reduces friction for users. On the left side is a menu that, with a click, expands to showcase Pace's different page offerings.
Another reason Pace's site stands out is because of how cohesive it is. It's minimalist, yet provides the information you're seeking, and offers it up just as you want it. I love the Journal section on the homepage, as you can click on different posts to learn more about pieces of art, exhibitions, and more.
What I like: Pace Gallery also features a menu on its website footer, which makes it easier for visitors to access the page they're looking for.
5. Lean into your unique branding and aesthetic.
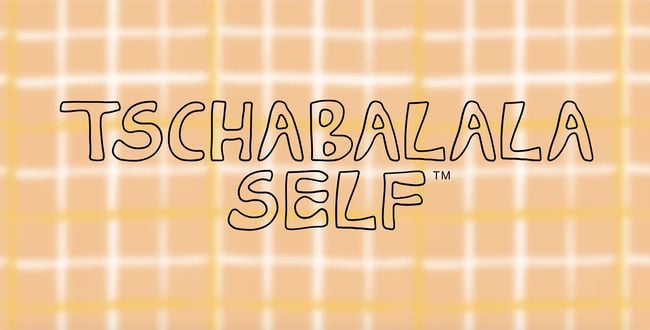
 If you're looking for an attractive website that enhances the artist's online presence and provides all the information you can dream of, look no further than Tschabalala Self's gorgeous website. The first thing that grabs your attention is the patterned background and large font that appears handwritten, which adds a sense of intimacy to the site. As you scroll down, you're greeted with an example of the creator's artwork. I love how the site features arrows on either side of the central image. When you click the arrow, a new image appears on your screen.
If you're looking for an attractive website that enhances the artist's online presence and provides all the information you can dream of, look no further than Tschabalala Self's gorgeous website. The first thing that grabs your attention is the patterned background and large font that appears handwritten, which adds a sense of intimacy to the site. As you scroll down, you're greeted with an example of the creator's artwork. I love how the site features arrows on either side of the central image. When you click the arrow, a new image appears on your screen.
As you scroll down, you can also find must-have information such as background on Self, contact details, media clippings, and more. I love how this website centers the focus on the artwork itself but also doesn't shy away from providing essential details. However, it does introduce that information to you in a highly digestible and aesthetically pleasing way.
What I like: This website has an excellent flow, starting with the art showcased. Then as you scroll down, you get additional details and context.
6. Place your CTAs centrally.
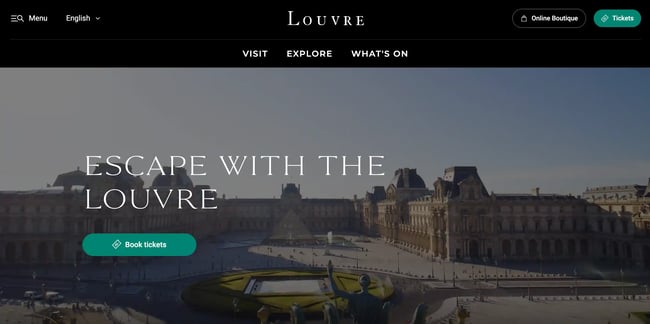
 Copy is key on The Louvre's website. When you land there, you are instantly drawn to the central copy, inviting you to "Escape with the Louvre." There's a very wisely placed call to action (CTA) underneath, which allows visitors to book tickets. I like how this button features a ticket icon, so even if there's a language barrier, you can tell what the button's intention is.
Copy is key on The Louvre's website. When you land there, you are instantly drawn to the central copy, inviting you to "Escape with the Louvre." There's a very wisely placed call to action (CTA) underneath, which allows visitors to book tickets. I like how this button features a ticket icon, so even if there's a language barrier, you can tell what the button's intention is.
Another standout feature of the website is that there are images of the museum itself and the art. This is a good addition to the site as visitors see the Louvre both for its architectural significance and the art housed inside.
That reminds me of something important to remember when building artistic web design sites: Organizations (and artists) should be aware of what attracts visitors, and use that to inform website decisions.
What I like: The museum displays some of its Instagram feed at the bottom of the website so visitors can preview what they'd see on social media before deciding to click follow.
7. Use imagery to draw visitors in.
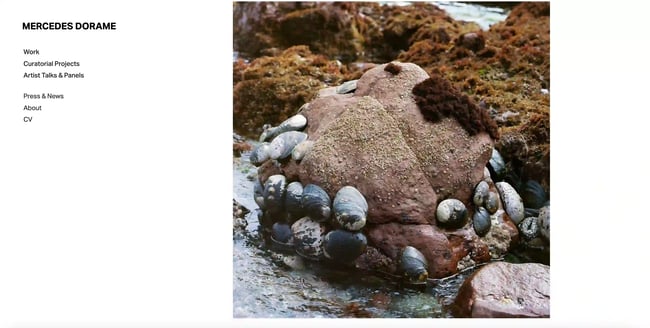
 Next up is Mercedes Dorame's website. The image is the main attraction when you land on the homepage. I also like how the artist puts priority on her work as determined by the order of the items on the menu. The top menu item is work, and then projects and talks, and then the further down you go, you can learn more about the artist herself or check out her CV. The CV page was especially impressive, as it's highly organized and allows visitors to seamlessly navigate through and find what they're looking for.
Next up is Mercedes Dorame's website. The image is the main attraction when you land on the homepage. I also like how the artist puts priority on her work as determined by the order of the items on the menu. The top menu item is work, and then projects and talks, and then the further down you go, you can learn more about the artist herself or check out her CV. The CV page was especially impressive, as it's highly organized and allows visitors to seamlessly navigate through and find what they're looking for.
What I like: While there is no dedicated contact page on this website, there is very clear and blatant contact information indicated on the About page.
8. Be mindful of your font.
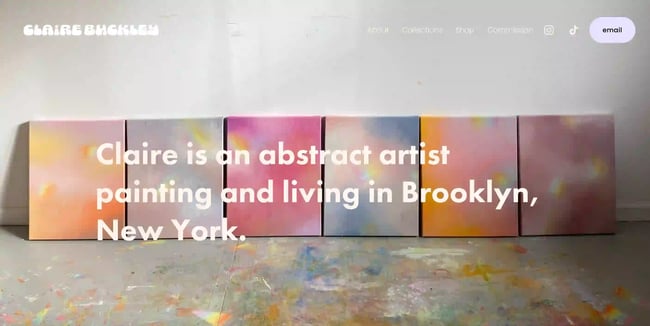
 Claire Buckley's website is a virtual feast for the eyes. Not only does it showcase her abstract work, it has a dreamy quality that pairs beautifully with the type of art she creates. This is a great example of how artists can create a digital space that's an extension of their brand. Specifically, the font Buckley uses stands out. It's easy to read, yet cohesive with the rest of the site. I also love how Buckley utilizes a different font for her name. This helps it stand out.
Claire Buckley's website is a virtual feast for the eyes. Not only does it showcase her abstract work, it has a dreamy quality that pairs beautifully with the type of art she creates. This is a great example of how artists can create a digital space that's an extension of their brand. Specifically, the font Buckley uses stands out. It's easy to read, yet cohesive with the rest of the site. I also love how Buckley utilizes a different font for her name. This helps it stand out.
Aside from that, I love how clearly marked the pricing of Buckley's paintings are. Instead of asking visitors to request more information about costs, she prominently displays them, which means that the visitors who decide to inquire about a piece already know how much they can expect to pay for it. This reduces friction for the buyer, which is valuable.
What I like: On the desktop version of the site, Buckley displays a button inviting visitors to email her in the top right-hand corner. This makes reaching out accessible, which is a great addition to the site.
9. Provide context.
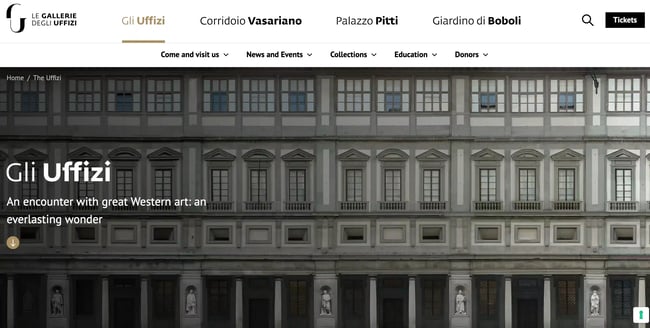
 Within one scroll on the Uffizi Gallery's homepage, you're greeted with information about the history of the organization. For a museum or gallery, this is an impactful addition, as it demonstrates why the space is worth visiting from a historical perspective.
Within one scroll on the Uffizi Gallery's homepage, you're greeted with information about the history of the organization. For a museum or gallery, this is an impactful addition, as it demonstrates why the space is worth visiting from a historical perspective.
As you scroll further down, you'll see that the work is divided by medium, which makes it easier for visitors to pursue and find what they're looking for. Underneath is clear information about when you are able to visit the gallery yourself, plus pricing for tickets, icons denoting different services offered, and featured events.
What I like: The footer isn't too busy, but it does have everything I'd want from a museum, including social media links, so I can find and follow the accounts.
10. Reduce friction for users wherever you can.
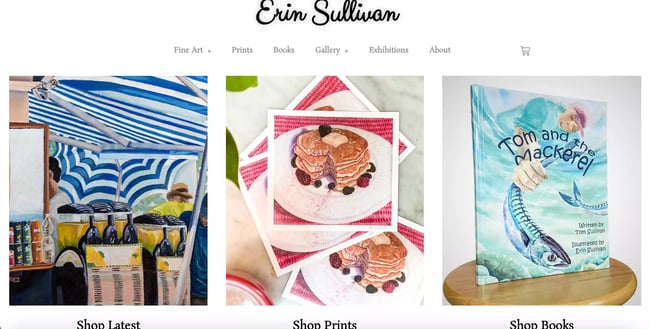
 The moment you click and open the Erin Sullivan Studios website, you're invited into a colorful, inviting world of the creator's art. Each image on the homepage serves a dual purpose: It showcases Sullivan's art and offers a perfect place for the artist to place CTAs, which she includes underneath each image. This ultimately reduces friction for users, because the CTAs are so central.
The moment you click and open the Erin Sullivan Studios website, you're invited into a colorful, inviting world of the creator's art. Each image on the homepage serves a dual purpose: It showcases Sullivan's art and offers a perfect place for the artist to place CTAs, which she includes underneath each image. This ultimately reduces friction for users, because the CTAs are so central.
Another feature that stands out is how Sullivan includes a shopping cart icon so visitors can quickly navigate to their cart. From there, they can check out quickly. This also reduces friction and makes the cart more accessible.
What I like: The font on this website adds a pop of personality yet is easy enough to read, which is what you're aiming for when you build your own artistic web design creation.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
11. Allow users to quickly get in touch.
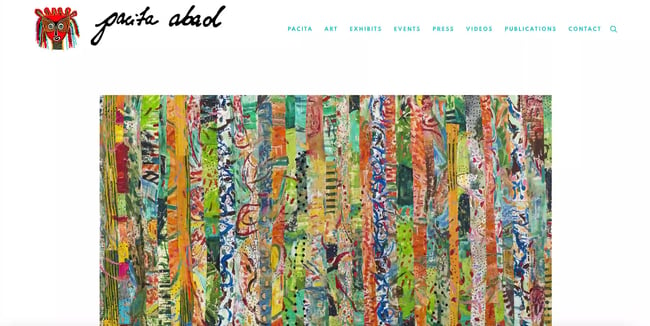
 One of my favorite features of Pacita Abad's site is that the contact page is quite robust. It even includes an inquiry form that visitors can quickly fill out. This reduces friction and increases the likelihood that site visitors will actually inquire.
One of my favorite features of Pacita Abad's site is that the contact page is quite robust. It even includes an inquiry form that visitors can quickly fill out. This reduces friction and increases the likelihood that site visitors will actually inquire.
Another reason Abad's site stands out is because it's significantly more video-centric than others on this list — but not in the way you may expect. Unlike other examples, Abad's site has a dedicated section where videos live, but the videos don't play immediately when you land on the site. I enjoy this feature as visitors have some say over when they decide to watch the videos provided.
What I like: If you want to learn more about the artist, navigate to the 'Pacita' page instead of a traditional 'About.' While this is a small switch, it adds an intimacy and warmth to the site that I really love.
12. Remind users of why they're on your site in the first place.
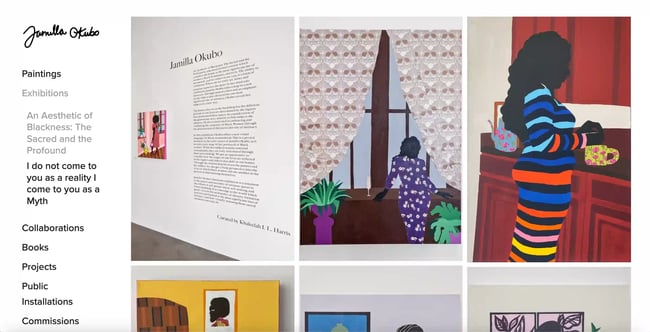
 Jamilla Okubo does a beautiful job of ensuring that the focus of her website is her art. The moment you land on the website, you enter the world of Okubo's creations, which are colorful, immersive, and attention-grabbing. One thing that stands out to me right away is how Okubo uses her signature as the return-to-homepage button. Not to mention, when you land on Okubo's website, you don't have to dig around to try to find her work samples — you're instantly immersed in the world of her exhibitions.
Jamilla Okubo does a beautiful job of ensuring that the focus of her website is her art. The moment you land on the website, you enter the world of Okubo's creations, which are colorful, immersive, and attention-grabbing. One thing that stands out to me right away is how Okubo uses her signature as the return-to-homepage button. Not to mention, when you land on Okubo's website, you don't have to dig around to try to find her work samples — you're instantly immersed in the world of her exhibitions.
What I like: I also love how when you click different pages on the menu, it expands. Better yet, the submenu offerings don't quickly flicker away when you move your mouse, but rather, stay, which is great for site accessibility.
13. Experiment with chronological order.
 Stephanie Syjuco's website is unique because it's highly chronological. Unlike other examples of artistic web design on this list, the website clearly identifies when each piece of work was created. As a result, you can toggle through the years, which are displayed blatantly on the left-hand side of your screen, to see how the art has evolved over time.
Stephanie Syjuco's website is unique because it's highly chronological. Unlike other examples of artistic web design on this list, the website clearly identifies when each piece of work was created. As a result, you can toggle through the years, which are displayed blatantly on the left-hand side of your screen, to see how the art has evolved over time.
What I like: When you visit the About page, you'll see that she has a long-form bio and a shorter one, which is a smart addition as it allows readers looking to skim the site to get a quick understanding of the artist. Additionally, I love how she displays her contact details and social media account directly underneath her author photo, as well as information regarding name pronunciation.
14. Keep news front and center.
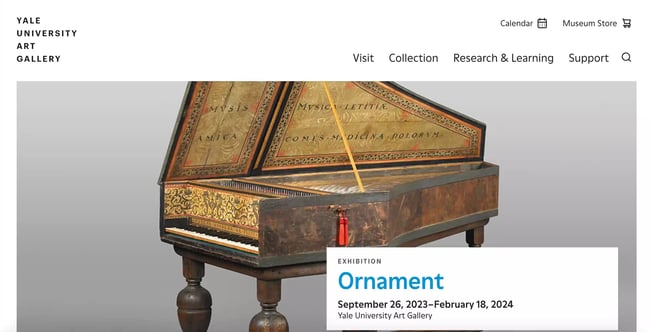
 Next up is the Yale Art Gallery. The standout feature of this website is that, within one scroll, you'll see the Gallery's most recent news, which I love as visitors are able to stay up-to-date with current events and happenings.
Next up is the Yale Art Gallery. The standout feature of this website is that, within one scroll, you'll see the Gallery's most recent news, which I love as visitors are able to stay up-to-date with current events and happenings.
The website is fairly minimalistic in regard to its color scheme. The primary colors are white, black, and blue, which reflect the University's color palette and make it feel cohesive.
What I like: The gallery very clearly displays that you don't need to pay to visit and that it's open to the public. Keeping this information central reduces the number of inquiries regarding pricing/hours the team will yield.
15. Add helpful information to your website footer.
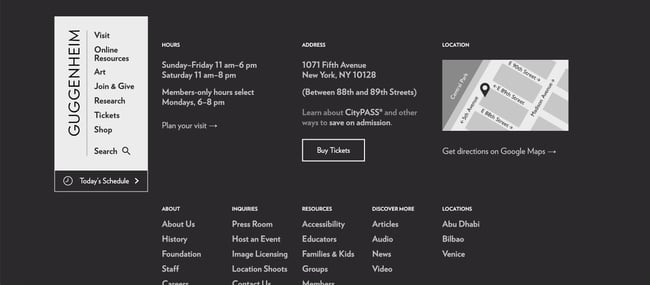
 The Guggenheim successfully strikes the delicate balance between being unique but not too out there that it's intuitive or clunky. One major strength of this website is that its footer is incredibly robust. It includes links to other pages, provides visitors ample opportunities to connect via email or social media, and offers information about visiting the museum in person.
The Guggenheim successfully strikes the delicate balance between being unique but not too out there that it's intuitive or clunky. One major strength of this website is that its footer is incredibly robust. It includes links to other pages, provides visitors ample opportunities to connect via email or social media, and offers information about visiting the museum in person.
What I like: The copywriting on this site is especially strong — I love that when you land on the site, the first thing you read is, "We invite you to wonder." There's also a clear call to action underneath, which invites visitors to start planning their visit.
.png)
Free Website Design Inspiration Guide
77 Brilliant Examples of Homepages, Blogs & Landing Pages to Inspire You
- Agency Pages
- Ecommerce Pages
- Tech Company Pages
- And More!
Make Your Artistic Web Design a Success
The best artistic web design showcases what makes your creations or organizational offerings so special. Now that I've walked you through 15 exceptional examples, you have a better understanding of what your site should offer to meet — and exceed —visitor expectations.



![9 Website Designs that Embrace Valentine's Day [Examples]](jpg/valentines%20day%20website%20design%20.jpg)

![10 Brochure Website Examples to Inspire You in 2022 [+ How to Make One]](jpg/gettyimages-1306185043%20copy.jpg)


