Time for a pop quiz: Think back to the last app that you used on your phone, ideally one you use frequently. Do you remember any of the text in that app? Any button text? Menu text? Instructions? Notification messages?

Chances are, you might remember a word or two, but not much. Even still, that text is the voice of the product. It guides you through using the app to help you complete your task, whether you’ve done that task zero or a thousand times before.
Product copy is so important that there’s a role dedicated to writing it: the UX writer. In this post, you’ll learn what UX writing is, what UX writers actually create (and how), and what a UX writer does day-to-day.
What is UX writing?
UX writing is the practice of creating customer-facing text and copy for user interfaces. UX writers plan and write the text that guides users through a digital product, application, or website, also known as microcopy.
In other words, UX writers determine how a product “sounds.” It’s a pretty big job, and a quickly growing field as software companies continue to invest more resources into the user experience of their products.
Of course, the words that users read while navigating a product is hugely important. If they’re poorly written, the product will be harder to use, confuse and frustrate the reader, and ultimately discourage further use.
On the other hand, great interface copy blends seamlessly into the product. When a digital product feels smooth and simple to learn and use, it’s largely thanks to the UX writers.
Despite their job title, UX writers aren’t just writers. While they do write the text itself, UX writers are also designers, responsible for shaping how users experience an entire product, and how to make those experiences easier (and even delightful) to complete with the text they write.
What do UX writers write?
UX writers plan, create, and test the text that users see in digital products. This includes text that is displayed on a screen or read aloud by a voice (like from a smart speaker or text-to-speech software).
A UX writer creates the text for some or all of the following elements:
- buttons and other interactive items
- tooltips and instructions
- menus and navigation
- forms
- notifications
- error messages
- modals and dialogs
- onboarding screens
Another word for this kind of text is “microcopy.” Microcopy comprises the small bits of text you see on websites and apps that instruct you what to do, alleviate uncertainty, encourage progress, and provide reassurance that you’re moving toward a goal.
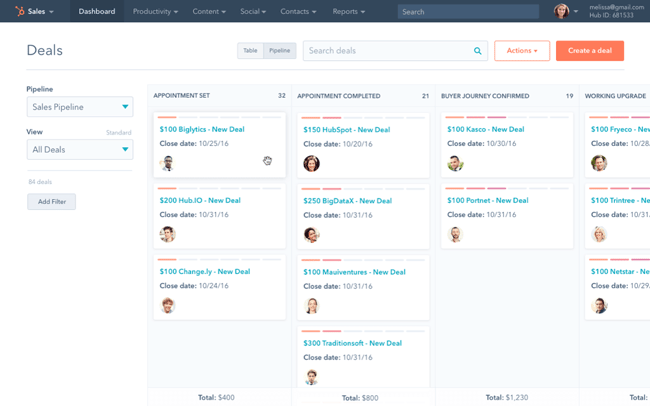
At one screen alone from Sale Hub (one of HubSpot’s products), we can see several examples of microcopy doing its job:

We can see text on dropdown menus, buttons, tooltips, and cards, all carefully crafted for clarity.
In this example and in all the best products you use, you’ll notice that the text is somewhat sparse — there are no paragraphs to be seen. UX writers understand that the best UX copy is minimal copy. This is because users don’t read microcopy like they would read a book. They don’t read every sentence and definitely not every word.
Instead, users scan for keywords and visual indicators to help them meet their goals — things like headings, buttons, lists, etc. A large-scale study from the Nielsen Norman Group found that brief, scannable content was rated as more than twice as usable than a standard paragraph of the same text. UX writers aren’t writing essays. They’re creating text content that is clear, concise, and scannable.
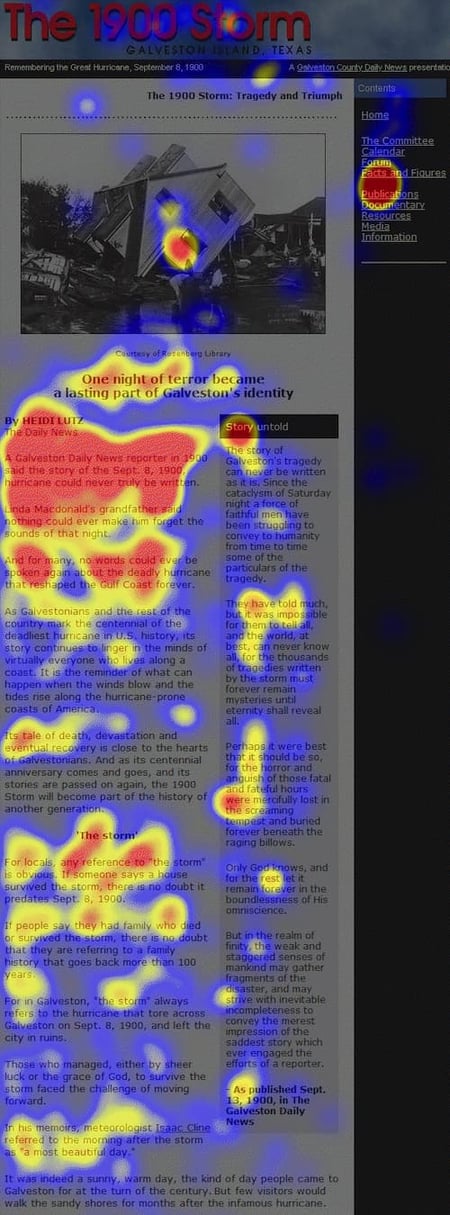
Additionally, users often follow “scanning patterns,” such as the F-shaped pattern. In the F-shaped scanning pattern, a user starts by reading horizontally across the top of the text area, then moves vertically while scanning less horizontally, eventually scanning vertically.

UX writers are aware of scanning patterns and design interface copy accordingly. They make the text more scannable by writing shorter sentences, including headings and lists with bullets, emphasizing important text with visual indicators like bolding or colors, and placing key information at the start of a sentence or paragraph.
So, why go to all this effort to make text scannable? The answer is simple: It reduces effort. Good UX copy is invisible. Not literally, of course — if the copy is doing its job right, the user shouldn’t notice or have to think about it and can focus fully on their tasks.
Reading text on a screen may seem like a lot of work, but combing through several paragraphs of text takes more effort than most users are willing to put in. It leaves them feeling overwhelmed and likely to abandon the page. That’s why scannable text is the UX writer’s forte.
Some other ways that UX writers minimize reader effort include:
- avoiding long paragraphs and walls of text
- avoiding complex language and jargon (i.e., industry-specific language) when possible
- showing the user only what they need to know at any given point, and presenting it to them when they need it
- avoiding excessive options, which can cause information overload
- keeping a consistent voice throughout the product (more on that later)
- keep interfaces familiar with techniques like visual hierarchy and design patterns
This doesn’t mean microcopy has to be bland and free of personality, though. Writers can still inject delight moments throughout. An example would be a friendly error message or a brief celebration moment after a user completes a task, like this example from Mailchimp.

UX Writer Responsibilities
Interested in pursuing UX writing? Depending on the size of your company, you’ll be expected to handle some or all of these responsibilities day-to-day:
Writing
Let’s get the obvious one out of the way — UX writers are responsible for actually coming up with and writing the product microcopy, from the instructions a user sees in onboarding screens to button text and tooltips to error messages and notifications.
In order to best serve users with copy, the writing process requires a thorough understanding of the product and knowing how to present that information in a digestible manner. The more complex a task, the more effort is required to make it feel easy.
A UX writer may also contribute to copy on the product website, customer communications like emails, and support documentation, but their main focus is text seen inside the product itself.
Creating Deliverables
Besides writing the microcopy itself, a UX writer is responsible for producing deliverables that communicate their designs and research to other stakeholders. These deliverables include:
Style Guides
A style guide is a set of guidelines and terms that govern a brand’s written communications.
Style guides are a key part of the UX writer’s toolbelt since they ensure that all copy inside and outside the product is consistent and high-quality. A style guide clarifies things like grammar rules, capitalization, how to spell certain words, and terminology for product features. As mentioned above, when these things are consistent, it makes for better UX.
UX writers collaborate with other stakeholders to create and regularly update their company’s style guide. As a product and its customers change, language needs to be updated to match, since writers reference their style guide frequently.
A style guide also establishes brand voice and tone. A brand’s voice is its overall personality across communications, while tone is the different emotional levels that the voice can take throughout a product experience.
A voice should never change, while the tone should change with context. For instance, a confirmation message may take a more playful tone of the brand’s voice, while a warning screen should probably adopt a more serious tone to help a user address the issue.
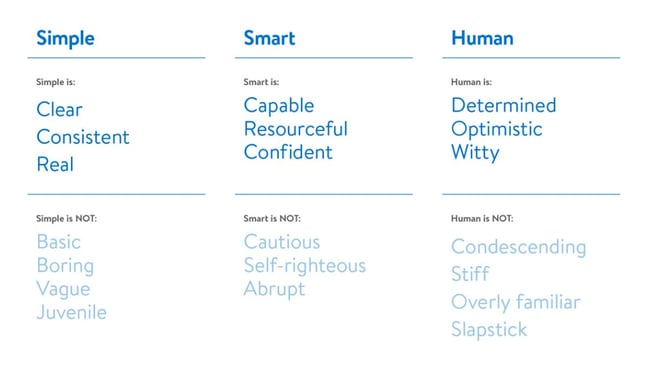
Here’s an example from Walmart’s style guide on how it characterizes its brand voice:

For more examples of public-facing style guides, see our brand style guide examples post.
Handoff Documents
As UX writers create the microcopy for their product, they need to organize them into deliverables that they’ll eventually pass off to developers, who code the copy into the product. This stage is called the developer handoff.
These deliverables may take several forms. Product mockups are often used, as they show how the text should appear in the interface.

It’s also common for UX writers to pass off a spreadsheet containing common pieces of text (e.g., “Yes/No”, “Are you sure?”) with associated codes. These pieces of text are called strings, and can be inserted into the product by effectively conducting a “find-and-replace” for the code and swapping it with the associated string.
Content Audits
A UX team may conduct routine content audits as well. A content audit is an evaluation of all of a product and/or website’s assets in order to determine which to keep, change, and delete.
Companies may conduct a content audit when completing a brand refresh, or when restructuring a product or website. It’s also a good idea to perform regular content audits to ensure you’re best serving active and potential users.
Working Cross-Functionally to Build Products
UX writers collaborate with many other team members and stakeholders to produce a copy that aligns with the product vision and with users’ needs. As a UX writer, the roles you can expect to work with include:
- UX designers who design the entire user experience of the product.
- interface designers who create the visual elements of the product where UX writers place their copy.
- UX researchers who work to understand users’ needs through methods like surveys, testing, focus groups, and usage data.
- content strategists who oversee the deployment of the brand’s content, including the UX copy, in order to meet business goals.
- product managers who oversee the planning, creating, and launching of the product.
- marketers and brand specialists who you may assist in creating public-facing copy and who may provide feedback on microcopy to align marketing and product copy.
- developers who write the product code based on the handoff deliverables you provide.
User Research and Testing
If you’re interested in working to understand your audience through different forms of research, UX writing is a great opportunity. UX writers are advocates for the user, and therefore need to invest time in getting to know their users.
Depending on the size of the company, a UX writer may collaborate with a UX research team, and/or conduct user research themselves.
User research plays a role in many phases of the design process, from preliminary ideation to prototype testing and even after product launch. The goal is to determine which pieces of copy truly help users, which don’t, and the pain points that can be eased with UX copy.
UX writers employ several research methods to gain a full picture of their audience, including surveys, interviews, focus groups, usage data, A/B and multivariate testing, heatmaps, usability testing with mockups and prototypes, and feedback post-launch.
Ensuring Accessibility
Finally, the UX writing team plays an important role in ensuring accessible content. Users may experience disabilities or limitations related to vision, hearing, mobility, and/or cognition, and UX writers should work with this user segment in mind.
Accessible practices include adding alt text for images, keeping microcopy as simple as possible, creating page headings that fittingly label different sections of a page, and ensuring text color contrasts sufficiently with the background color.
What UX Writing Isn’t
When looking at UX writer responsibilities, you might have noticed a fair amount of overlap with other writing and content-related professions. While a UX writer’s skillset has a lot in common with other roles, it’s important to understand the difference between them. So, let’s clarify:
UX writing isn’t marketing writing. Marketing copy tries to grab someone’s attention in order to sell to them. Marketing copywriters create the copy for things outside of the product, like landing pages and advertisements. While UX writers also convey the value of a product, their copy is inside the product.
UX writing isn’t technical writing. Technical writing caters to more technically savvy users, rather than the average product user. Tech writers create thorough documentation of complex programs. This documentation typically exists apart from the product, like in an instruction manual or a help desk website.
UX writing isn’t blogging. Bloggers create long-form content, while UX writers create microcopy.
UX writing isn’t content strategy, not strictly anyway. However, content strategy may be part of the UX writer’s job, since they help design interfaces and strategize on how to make them most effective.
UX Writing: Creating the Voice of a Product
As mentioned, UX writing is much more than just writing — the microcopy of a product can make or break the user experience, so it’s not something to throw at your design team at the last minute.
Dedicated UX writers and UX writing teams are becoming more common in tech. If you’re still unsure why, try to think of a product you use with very bad copy. I can’t.
If you’re interested in UX writing, UX research, or UX in general, be sure to download our free UX research kit.



-1.jpg)

![What Is End-User Experience Monitoring? [+Tips For Implementing It]](png/end-user-experience-monitoring.png)


.webp)