Web accessibility ensures that all visitors, regardless of ability, have a seamless experience on your website. Unfortunately, many sites don't comply with web accessibility best practices and guidelines, which makes the experience for users with disabilities difficult.
The solution to this issue is making your website — including the format, structure, navigation, visuals, and written content — inclusive for everyone. In other words, you need to prioritize web accessibility.
Chapters
What is web accessibility?
Web accessibility is the practice of making websites usable for all visitors, including those with disabilities, impairments, and limitations. Web accessibility involves following certain design principles which ensure that people who experience difficulties or limitations have the same or a similar experience as those who do not. This ensures your content is accessible for every user.
Who manages web accessibility on the internet?
So, who's in charge of the web accessibility initiative and works to enforce it across the internet? The answer is the members of the Web Accessibility Initiative (WIP) of The World Wide Web Consortium (W3C). These organizations are responsible for publishing the Web Content Accessibility Guidelines (WCAG) (which we'll review below) and related content.
Why is web accessibility important?
As mentioned, web accessibility makes your website — and its content — more user-friendly and easy to understand for all visitors. This includes those with disabilities and limitations such as:
-
Low vision
-
Learning disabilities
-
Cognitive disabilities
-
Deafness
-
Hearing loss
-
Speech disabilities
-
Physical disabilities
Web accessibility isn't optional; it's a must-have, which is why web accessibility is important. By prioritizing your site's level of accessibility, you will enhance the user experience for all of your visitors — including those with disabilities or limitations who land on your site.
You'll also demonstrate your company's commitment to inclusivity. By doing this, you show your visitors, leads, and customers that you value and care about them as individuals — and in return, this investment will boost your brand loyalty and advocacy.
Meeting web accessibility standards may sound like the right thing to do at this point (and it is) — but is it required of you by law?
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
How is web accessibility enforced?
Long story short, there aren’t any enforceable laws related to website accessibility unless you run a government website. In that case, you must abide by Section 508 of the Rehabilitation Act guidelines.
However, just because web accessibility isn’t a formal law doesn’t mean your business will automatically avoid a lawsuit. There are multiple cases in which major companies have been sued for lacking an accessible website.
In fact, between the years of 2017 and 2018, there was an increase of 181% in the number of filed federal court lawsuits.
For example, in the Gil v. Winn-Dixie decision, a court ruled that websites may constitute “public accommodations” under the Americans with Disabilities Act (ADA).
In other words, for businesses with physical stores and websites, their sites can be considered heavily integrated with their physical store locations. So, their websites could be considered “gateways" to their physical store locations.
For this reason, websites constitute "a service of public accommodation" covered by the ADA. In other words, websites are expected to meet accessibility standards.
And in Domino’s Pizza v. Guillermo Robles, a court ruled in favor of Robles, a blind man who could not order food through Domino’s website and app despite using screen-reading software.
In this case, the 9th U.S. Circuit Court of Appeals panel said, "... alleged inaccessibility of Domino’s website and app impedes access to the goods and services of its physical pizza franchises —which are places of public accommodation."
To avoid legal trouble — or simply pushing visitors away — make sure your website doesn’t prevent anyone from consuming, navigating, or obtaining any of the information you share.
The best way to do this is by abiding by WCAG — so let’s review those guidelines and standards next.
Web Accessibility Standards
The most recent WCAG states four main principles when creating an accessible website. Within these four principles are web accessibility guidelines you can reference and work to apply whenever and wherever possible on your site.
1. Perceivable
Visitors must be able to perceive or understand and be aware of the content and information presented on your website.
Remember that "perceive" doesn't necessarily mean "see with one's eyes" — users who are blind or have low vision often use screen reader software, which converts printed text into synthesized speech or braille characters. Consider these users when you are creating and updating your site.
2. Operable
Operable websites can be used without disrupting the user in any way. All visitors can utilize every part of the site’s functionality, from navigating a page to selecting a link from a menu to playing and pausing video and audio. Generally speaking, the most operable websites are simple. Additionally, many have ditched any excess functionality that could impede users with disabilities and limitations.
3. Understandable
All content on your website — including your written and graphic design content — should be easily understood by visitors. Not only is jumbled, verbose language difficult for your typical visitor to interpret — it also limits access to those with cognitive difficulties and impairments and people who do not speak your site’s predominant language. Keep it digestible.
This principle applies to your site’s structure, too. Your pages need to be organized intuitively and your navigation readily available to visitors on most, if not all, pages.
4. Robust
The content on your site should be easily interpreted and consumable by all visitors, including those using assistive technology like screen readers. To achieve this, write your HTML that allows assistive technologies can parse your code without a visual reference.
How to Make Your Website Accessible
After reviewing the above principles, you may realize that your website doesn’t quite meet these standards. Or, perhaps you ran your site through an accessibility testing tool and didn’t get the best score.
Either way, the WCAG provides several specific guidelines for each of the four principles above that you can implement immediately. Let’s unpack these guidelines further. Or, for an even more comprehensive review of these guidelines, see our complete web accessibility checklist.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
Perceivable Web Accessibility Guidelines
Offer text alternatives: All non-text items on your page — including images, videos, and audio content — must have a text alternative so that non-sighted individuals can understand them. Image alt text is the most common approach to meet this guideline, and it's recommended that you include alt text for every non-decorative image on your website. For decorative images, include the alt attribute but leave it blank, i.e.:
<img src="decorative.png" alt="" />
This tells the screen reader that an image exists, but it can ignore the graphic. And while image alt text is essential, remember to provide alt text for other elements of your site, such as graphs or tables that are difficult for assistive technologies to interpret. Furthermore, ensure you follow alt text best practices when writing yours.
Offer alternative ways to consume time-based media: Time-based media comprises audio and video content. For audio content, provide a full transcript of the recording. For video, ensure captions are in sync with the audio. Both of these help users with limited hearing capabilities.
Structure content in an adaptable way: This guideline means writing your HTML files so that you wouldn't lose the intended information and structure if the page styling were to be removed. For example, proper headings, ordered and unordered list elements, and bold and italic text convey information.
Make your content easy to see and hear: For individuals with sight, it's essential to utilize color contrast so that everyone, including those with color blindness, can read your content and understand any visual information you want to convey. Additionally, users should be able to adjust any background audio on your site or halt audio playback altogether.
Some websites, such as HubSpot's feature a toggle option so visitors can choose their color contrast.

Operable Web Accessibility Guidelines
Ensure complete functionality via the keyboard: Some users who navigate your site will not use a mouse or a touchpad. Therefore, all functionality on your website should be accessible with the keyboard alone. For example, the tab key should let users jump between selectable elements on the page, and the enter/return key should "click" the element in focus.
Provide ample time to engage with your website: Allow users to read, watch, and use the various content types on your site within a reasonable time constraint. If any action on your site includes a time limit, users should be allowed to extend or cancel it. This guideline also applies to accessible drop-down menus: If a user disengages with the menu from the mouse, setting a time delay before the menu disappears is a good practice.
Avoid blinking/flashing content: According to W3C, content that blinks or flashes more than three times in a second can trigger seizures. It's best to avoid this. If, for some reason, you cannot, it's imperative you provide a warning.
Provide navigation to help users know where they are and where they can go: A clear page title, meaningful links, a keyboard focus indicator, and proper headings all signal to users where they are on your site and which elements are clickable links.
Understandable Web Accessibility Guidelines
Make text content readable: Consider the full scope of your potential audience when drafting your content. Your writing should be comprehendible by many readers, including those learning your site's native language. Avoid using highly technical jargon and regional slang.
Structure your pages logically: When planning your site's structure and navigation, place your navigational links and pages in a way that feels intuitive to visitors. This includes putting navigation above the fold, most commonly in the page's header (and footer).
Write useful error messages: No one likes receiving an error message, so provide a clear description of the error and instructions to help visitors correct their mistakes.
Robust Web Accessibility Guidelines
Write HTML that can be parsed: Assistive technologies often use a web page's HTML file to translate its contents into a different format. For this reason, your pages' HTML code should be well-written. For accessibility, this means using start and end tags when required and avoiding duplicate IDs across elements and duplicate attributes within the same HTML tag.
Now that you understand what web accessibility is, why it's essential, and the guidelines, let's look at some tools you can lean on for assistance when making your site more accessible.
Web Accessibility Tools
There are various web accessibility testing tools available today. W3C has compiled and shared a list of them on their website for you to learn more about and compare to one another. We have our list of tool recommendations too. And if you're seeking website accessibility solutions, we've got you covered there too.
For the sake of this guide, we've highlighted a few options below to provide insight into the capabilities these accessibility tools have.
.png)
Website Accessibility Checklist
This checklist will help you make the following more accessible on your website:
- Web Pages
- Navigation
- Video & Media
- And More!
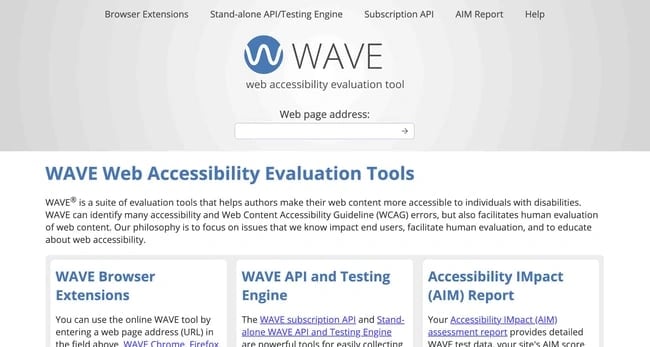
WAVE
WAVE by WebAIM offers multiple tools to help you evaluate the accessibility of your website. They provide a visual representation of the areas on your website that could use improvement to be more accessible.
To begin, enter your site URL, and Wave will highlight which areas of your site don't meet WCAG standards. You'll also get a human audit and review of your website's content.
DYNO Mapper
DYNO Mapper by Indigo Design Company LLC is a sitemap generator — meaning it uses sitemaps to display the accessibility of your website after conducting content inventories and audits as well as keyword tracking.
The tool also integrates with Google Analytics to allow in-depth analyses with identifiable areas for accessibility improvement. Dyno Mapper will test all types of sites for you, including public, private, and online apps, so it scores points for its thoroughness.

SortSite
Next, we have SortSite by PowerMapper evaluates the accessibility of your website as a whole or specific web pages in just one click. The tool uses 1,200 guidelines and standards to determine a site's accessibility.
Some of the main categories of accessibility SortSite reviews on your site include broken links, compatibility, SEO, privacy, web standards, and usability.

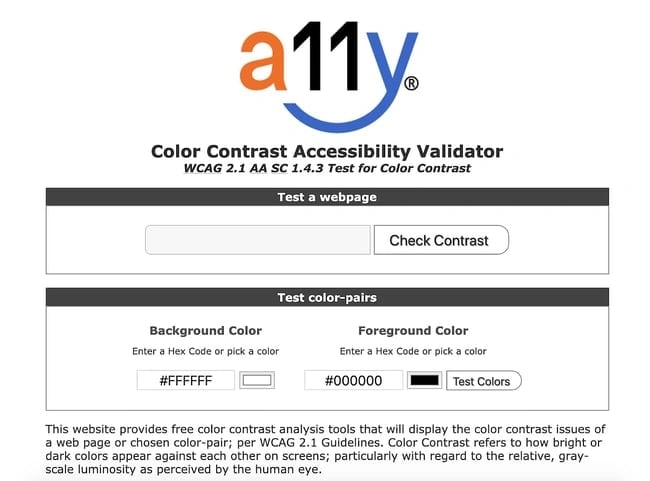
A11Y Color Contrast Accessibility Validator
To make your website's colors accessible, use the A11Y Color Contrast Accessibility Validator by A11Y Company. It displays the color contrast issues on your website or web pages. In the tool, you can test by URL or a specific set of colors (by using their hex codes or locations on the color wheel).
Wherever the tool detects errors in color combinations or contrast, there will be ideas and recommendations for fixing them to meet WCAG standards.
Web Accessibility Examples
Now that you're set with your web accessibility tools, you might need some inspiration to help you brainstorm how to bring your site to life with these best practices. Here are eight WCAG-compliant websites you can reference for inspiration while making your website accessible.
1. W3C
It seems obvious, but what better example than the organization that writes these accessibility standards themselves? W3C has everything an accessible website should, including well-structured HTML with clear tags to denote structure, color contrast, simple language, and a focus indicator for the currently selected page element.

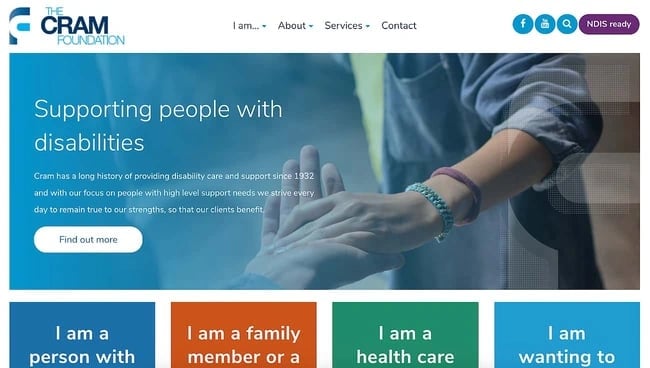
2. The Cram Foundation
The Cram Foundation focuses on supporting those with disabilities, so having a WCAG-compliant site is necessary.
Its website balances web accessibility with an aesthetically pleasing and branded design. The bright and branded website meets all WCAG color and contrast standards, and its navigation is accessible in terms of structure and color.

3. US Center for Disease Control (CDC) and Prevention
The US Center for Disease Control (CDC) and Prevention is a government website that must be accessible. The site includes a page that explains how the Center works to meet and exceed the accessibility standards outlined in Section 508. Additionally, the page describes how visitors with any comments related to their web accessibility can get in touch.
The site's standard site navigation is easy to understand for all. It also offers visitors a couple of different navigation options so they can maneuver around the site in the way that best suits their needs.
There are several different content types available on the site, too, so visitors can get the information they need in a format that works for them (e.g. written, audio, video).
-1 copy (1).webp?width=650&height=345&name=PILLAR%20what%20is%20web%20accessibility%20(standard)-1%20copy%20(1).webp)
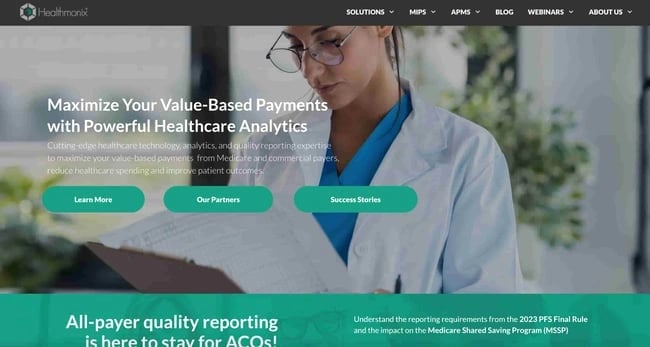
4. Healthmonix
Healthmonix leverages cloud-based technology payment solutions for health systems and medical groups. Its website shows an impressive adherence to accessibility standards. The navigational layout is intuitive, the content is structured in a clear hierarchy, and clear color contrast ensures readable text.

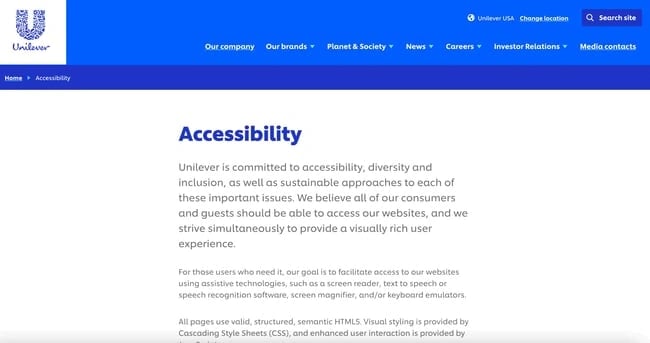
5. Unilever
Unilever owns 400 brands and sells consumer goods to over 2 billion people globally. For this reason, it has committed to ensuring its website is accessible to all visitors — and it shares information about this investment on a dedicated site page.
The website's accessible features include accommodation for assistive technologies and code (e.g. screen readers, software for text-to-speech or speech-to-speech, keyboard emulator, screen magnifier, enhanced UI, and visual styling).
Unilever's website also meets or exceeds the WCAG regarding color and contrast, layout and navigation, browser support, text alternatives, audio and video content, and more.

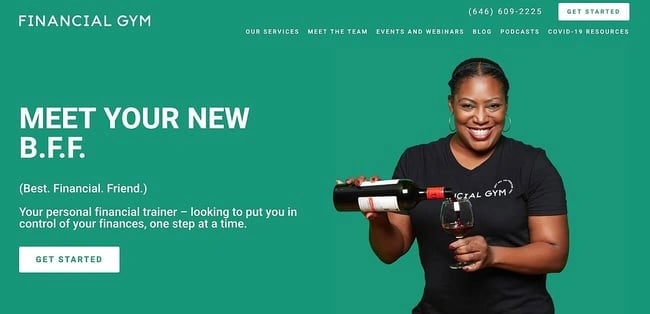
6. The Financial Gym
The Financial Gym is a personal finance coaching service with an accessible website. It uses text and image colors to provide ample contrast while sticking to the company's branding. Layout and navigation are intuitive enough to navigate with a screen reader and a keyboard. Also, videos on the homepage do not auto-play, so users completely control the media playback.

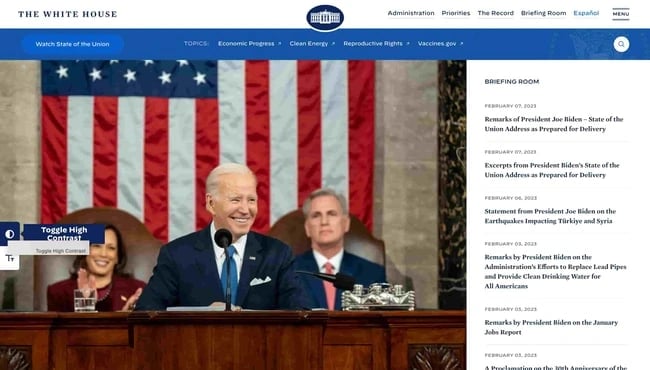
7. The White House
Like some other websites mentioned, The White House is a government site, so it must offer an accessible experience for all users. When you arrive on the homepage, you are greeted with a section where you can toggle high contrast and alter the text size. As you can see, there is alt text, too. Then, at the bottom of the page, you can learn more about accessibility by checking out the accessibility statement page.
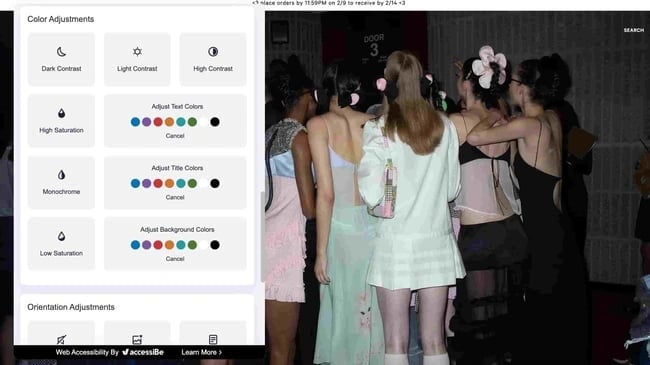
8. Sandy Liang
Fashion brand Sandy Liang shows us how it's done with accessible website design. This site excels at catering to all visitors regardless of ability. When you arrive on Sandy Liang's site, you can click the accessibility icon in the bottom right corner.
Once there, you can make selections to update the site to your preferences including seizure safety settings, visual impairment accessibility, ADHD-friendly, cognitive disability-assistive, and beyond. You can also alter the font, make color adjustments, and more.
Designing Websites for Everyone
Although not legally required, it's wise to make as much of your website accessible and WCAG-compliant as possible. Now that you know why web accessibility is essential, you can prioritize it in your site design. This will create a memorable and positive UX and help you boost customer loyalty.
By ensuring your site is accessible, you're doing the right thing for the people who matter most to your business — your visitors and customers. Be sure to use the tools listed above and review the examples we listed for inspiration when making your site accessible.
Editor’s note: This post was originally published in February 2021 and has been updated for comprehensiveness.



 Image Source
Image Source Image Source
Image Source










![Best Fonts for Accessibility and Visually Impaired Users [ADA-Compliant Fonts]](https://blog.hubspot.com/hubfs/ada-fonts.jpg)