Your website has lots of great information, but no one has the time to read every page to find what they need. That's why you need an intuitive search bar design.

Your search bar must be intuitive. If visitors are using it, that means they want something specific. And, as designers, we’re tasked with helping them get there. Your choices can make the difference between a good or bad navigation experience. That ultimately translates to a conversion or a bounce.
In this guide, we’ll learn how to create the best search bar for your website. By implementing these design guidelines, you’ll help users quickly find information.
Table of Contents
- Does your website need a search bar?
- How to Create an Effective Search Bar
- Search Bar Design Best Practices
- Tools to Help You Design Your Search Bar
- Search Bar Design Examples
Does your website need a search bar?
Before we dive in, consider whether your website would benefit from an internal search feature in the first place.
While there’s no hard “yes” or “no” for including a search feature, larger sites generally benefit from search more than smaller ones. That's because users are more likely to rely on search when faced with extensive navigation.
Further, consider the scope of your offerings. If users land on your homepage with a specific piece of content or product in mind, they might prefer to type it in, rather than rely on click navigation.
If you’re still unsure, you can add a search feature and track user activity. This will help you determine whether your search bar is being used — and, if so, whether it’s being used effectively. You can then decide whether to keep or scrap it.
How to Create an Effective Search Bar
Creating an effective search bar UX is essential for any website or application. Have you skimmed a website‘s menu, only to find that your desired post or product isn’t there? You probably wished there was a search bar.
However, it's more than just having a search bar. An intuitive search feature is vital to visitors completing their mission. Your design choices can influence whether the user will convert or bounce.
At a minimum, your search bar should be easily recognizable and prominently placed. Users should be able to locate it quickly without any confusion or effort. The tool should be placed consistently where users expect to find it, usually in the navigation area.
The design of the search bar should be consistent with the overall branding of your website. And, the bar should have clear visual cues (such as a magnifying glass icon) to indicate its purpose.
Some advanced search bars have autocomplete features, filters users can use, and error messaging. Once you master the basics, you can see if any of these features will work on your site.
Search Bar Design Best Practices
- Include a text field and a search button.
- Place in an expected location.
- Include the search icon.
- Size appropriately.
- Consider adding placeholder text.
- Consider adding autocomplete.
- Hide advanced options.
- Design for mobile.
Often, site search is a visitor’s final or only option when navigating your site. A poor user experience can make the difference between holding their interest and sending them to a competitor.
You’ll need to keep their expectations and comfort at the forefront of your design. Here’s how.
1. Include a text field and a search button.
Most search bars consist of two elements:
- The search box, where users write their queries.
- A search button, which users click to initiate a search.
The elements most often are placed horizontally adjacent on a single line.
![]()
You might occasionally see variations on this presentation. However, the majority appear this way for simplicity and accessibility.
The search box should be just that, a box. You can take some design liberties, like adding background contrast, color, or rounding the corners. However, the text field should be a text input element with a height of one line of text. Users will easily recognize this.
The search button serves as a visual cue to submit a query, so users may be confused without it. Place this button to the right of the input field, as this is a convention and is logical for those who read left-to-right. Write concise button text as well — the word “Search” or a magnifying glass icon will do.
Visitors should also be able to launch their search by either clicking the search button or pressing the “Enter” or “Return” key.
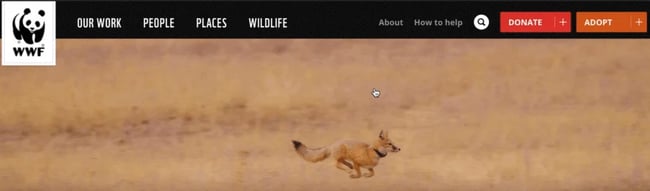
A common iteration of the classic search bar is a magnifying glass icon that, when clicked, expands to a full search bar and button. Here’s an example from the World Wildlife Fund.

This design saves page space and can look cleaner, but use it with caution. Some may have difficulty seeing it. The expansion also increases interaction costs if users need to click again.
However, if the search glass button stands out enough on the page, this is a viable alternative approach.
2. Place in an expected location.
Websites tend to place the search bar in either the top-right or top-center of the web page. Either placement ensures the search functionality is visible and readily available.
Some sites might opt to place other links, menus, or icons in the top right corner. Think login prompts, settings, or shopping cart icons. In this case, it’s okay to move the search bar farther left to accommodate them.
However, refrain from placing the search bar at the bottom of the page exclusively, or from hiding it inside a menu. It’s okay to put a second search bar in the footer. However, you shouldn’t leave users searching for, of all things, your search function.
Also, it’s likely your users will want to conduct searches on other web pages besides your homepage. Placing the search bar in your header across most pages ensures users can do this from any site location.
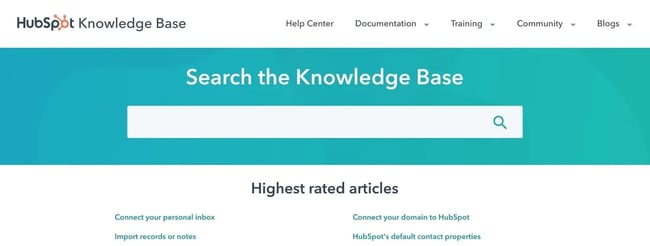
If you expect users to navigate primarily through queries, center the search bar on the page. You can place it below the header for more emphasis.
For example, this configuration appears on the HubSpot Knowledge Base page. We expect most users to arrive with specific, searchable questions, so we made search prevalent.

3. Include the search icon.
Designers use icons to visually convey what a button or other page element does. Icons save space and can be identified more quickly than text. The magnifying glass icon is a widespread symbol of search, so we recommend you place it in your interface.
There are a few ways to add this icon to your search bar. You can place it on the search button:

You could place it inside the search box:

Or you could place it on a button, which hides then reveals the entire search bar, as we saw in our World Wildlife Fund example. Here’s another example from Pitchfork.

One more note: If the magnifying glass appears outside the search box, many users will assume it’s a button. Avoid doing this if the icon itself isn’t clickable.
4. Size appropriately.
The size of your search bar will depend on its importance on your site and the expected length of a typical query.
If search is your primary navigational tool, make it large and centered upon page load. If placed in the header, the bar should be sized based on its fellow header elements. It should be large enough to be seen on a visual scan of the page, but not so large as to steal attention.
The length of your bar is another important design choice. You want your text field to be long enough to display more or all of the user’s typed-out query. This lets users review their queries and fix any typos. On the other, the search bar shouldn’t steal space from other header elements.
A good place to start is finding or estimating the length of the average search query in characters. Are users typing in just a couple of words, or are they asking longer questions? If it’s the latter, you’ll probably want to lengthen your search box or set it to expand when clicked.
5. Consider adding placeholder text.
Placeholder text appears in the search box when the box is not in focus. It is meant to prompt action from the user. A placeholder can be a helpful cue for users. Try listing sample queries like, “Try hats, jeans, bags,” or by simply stating, “Search…”.
If you want to add a placeholder, the text should appear in a lighter shade to distinguish it from a typed query. The placeholder should also disappear when the user focuses on the box or starts typing.
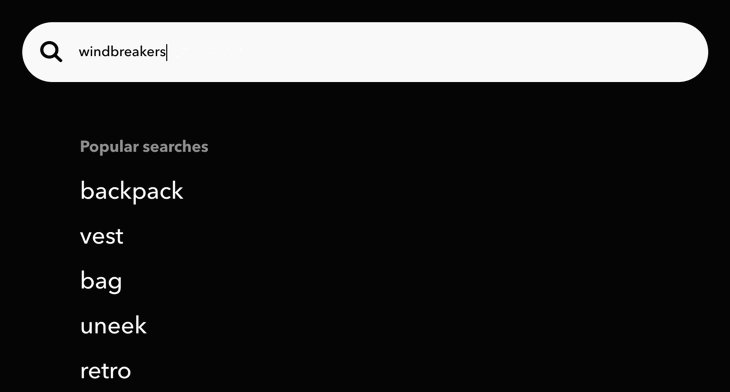
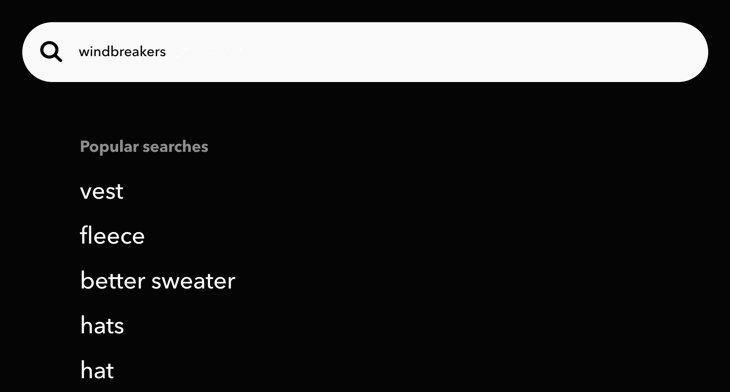
6. Consider adding autocomplete.
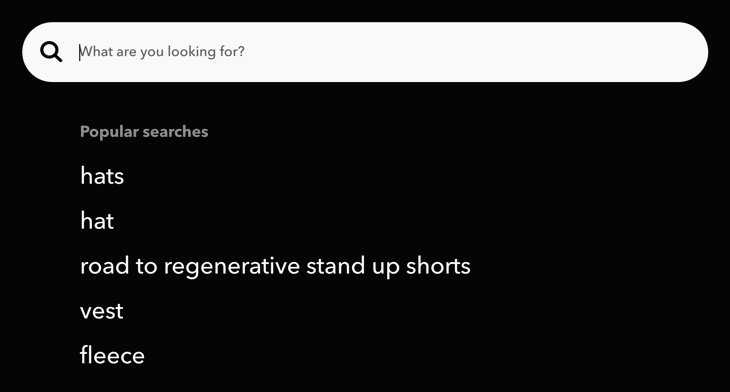
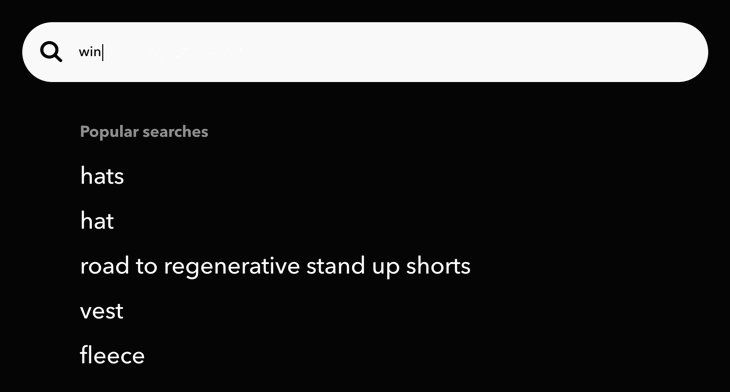
Autocomplete is another way to help complete a search. When users type, autocomplete provides suggestions in a menu below the search. Predictions can be tailored to your site’s specific content, so users can be confident they’re finding their desired content.
Don’t overwhelm users with the number of suggestions. While it depends on the size of your website and the amount of indexed content, one to 10 is usually a good range.
Here’s an example of autocomplete on Patagonia’s ecommerce site search:

Allow users to click the suggestion. Or, to make your interface more accessible, let them move up and down the suggestion list with the arrow keys. They can then select an option with the “Enter” or “Return” key.
7. Hide advanced options.
Unless your user base is more technology-savvy than the average person, it’s almost always best to hide advanced search options. That includes categories, filters, and exact matching. This keeps the UI clean and accessible.
If you must include advanced options, consider placing them in a hidden menu that appears when the search bar is selected. You can also provide a nearby link to an “Advanced search” page.
8. Design for mobile.
The rise of smartphones and tablets has impacted UI best practices across the board. That includes site search bars. Make sure your search box and button are large enough to see and be selected. W3C provides two relevant accessibility guidelines:
- Ensure that touch targets are at least 9 millimeters high by 9 millimeters wide.
- Ensure that touch targets close to the minimum size are surrounded by a small amount of inactive space.
These guidelines apply to all touchscreen devices regardless of screen size.
Due to lack of space, it’s more acceptable to hide your entire search bar on mobile. You can put the search bar behind a search glass icon, and reveal it when the icon is tapped. Again, this icon needs to be noticeable. Additional user testing is helpful to ensure this.
Tools to Help You Design Your Search Bar
Algolia

Algolia is a powerful search-as-a-service platform that provides instant and relevant results for your users. It also works with major databases, such as MongoDB and Firebase.
Algolia offers lightning-fast search results with response times typically measured in milliseconds. It uses a distributed infrastructure and can handle high volumes of data queries in real time.
Price: Plans start at $50 per month.
Swiftype

Swiftype is an enterprise-grade search engine with advanced filtering capabilities and custom analytics. This tool allows you to quickly index your digital content and ensure accurate results for visitors.
Swiftype's search algorithms are designed to provide accurate and relevant results to users. It offers features like search-as-you-type, autocomplete suggestions, and typo tolerance. Swiftype also supports synonyms and understands natural language, allowing it to handle variations in search terms.
Price: Plans range from $99 to $499 per month.
Searchify
Searchify is a cloud-based search solution. This search tool focuses on relevancy, advanced customization options, and indexing your content. It is a great choice for websites with high traffic volumes.
Searchify provides APIs and libraries that simplify integration with various programming frameworks. It offers flexible customization options. This allows you to design your search experience to match your branding.
Price: Plans start at $19 per month.
Search Bar Design Examples
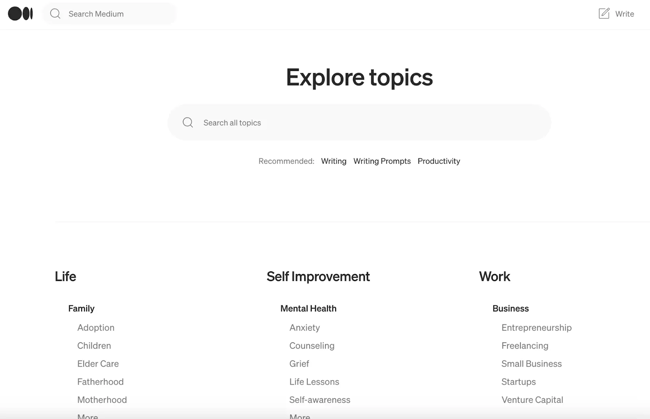
Medium

The Medium search bar is a great example of a simple yet effective design. It allows users to quickly find articles, topics, and people they are interested in. The website also features a landing page with recommended search topics.
What we love: Its sparse design blends nicely with the website's aesthetic, while still allowing the search bar to stand out.
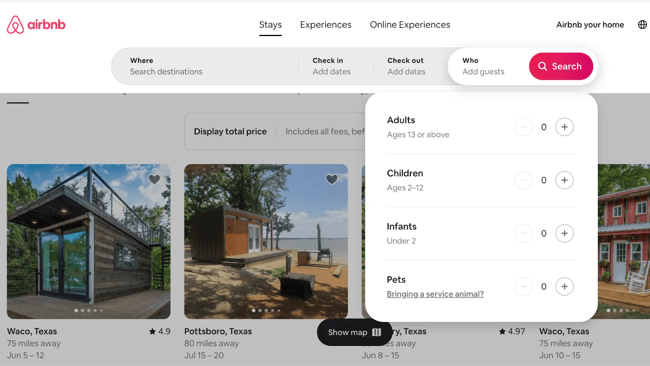
Airbnb

Airbnb has a unique search bar design that allows users to quickly find and book their desired accommodation. It's interactive, with drop-down menus for different parameters, such as budget and location. Additionally, it also allows you to use advanced filters to narrow down your search.
What we love: Its interactive design encourages users to explore and find the perfect accommodation for their needs.
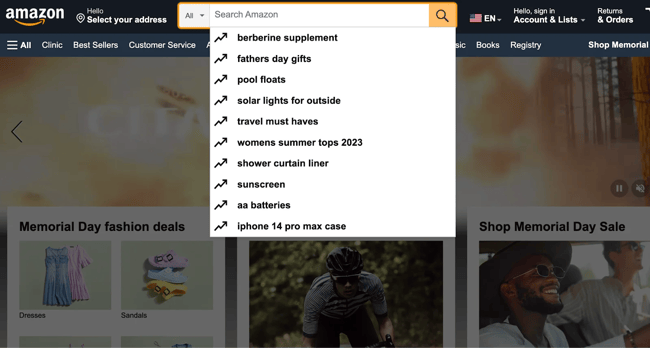
Amazon

Amazon has an excellent search bar that allows customers to quickly find what they need from the website's vast selection. The results page features a filter sidebar so users can further refine their search according to price, rating, release date, and more.
The search bar also includes trending searches and personalized recommendations. This helps users find what they may be looking for more quickly.
What we love: Its comprehensive search feature ensures that users can find what they need from Amazon's immense product list in no time.
Getting Started
By following these design guidelines, you will be well on your way to crafting a user-friendly search experience for your visitors. Make sure to take the time to research, test, and optimize your search bar for maximum user satisfaction. Happy optimizing!
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.



-1.png)
-1.png)

.jpg)