Parallax scrolling, which creates a sense of depth on your site, is powerful because it is so engaging. When looking through websites making use of this design effect, it's hard not to be inspired to implement it on your own website.

By using Cascading Style Sheets (CSS) — the coding language used to enhance the appearance of your website — you can create engaging, scrolling features that can help to tell the story of your brand.
In this post, we’ll go over how you can create parallax scrolling effects on your website.
What is Parallax Scrolling?
Parallax scrolling is a visual effect where the background of a web page appears to stay still while the foreground shifts vertically or horizontally. Parallax scrolling is used to add visual interest to a website and engage users as they scroll through a web page.
In a parallax scrolling effect, both the foreground and background are moving, but the background typically moves much more slowly, giving the illusion of depth. Done correctly, parallax scrolling produces a fascinating and seamless virtual experience.
If you want to add a parallax scrolling effect to your website, you should consider the following tips.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
- Use it selectively. Parallax scrolling is much more powerful when you use it on one particular element as opposed to all pages and all the time. Use it in headers and titles, or maybe on your home page only. You want parallax scrolling to strengthen your website’s design, not distract users.
- Image compression is key. Parallax scrolling uses a variety of media files and CSS shapes to create a sense of depth. You don’t want to compromise your web performance and user experience with large image files that load too slowly.
- Play with color. Parallax scrolling isn’t just about the images in the foreground and background, but about color, too. You might use more desaturated tones in the background and more lively colors in the foreground to create an even greater sense of depth.
Though there are several approaches to achieving a parallax scrolling effect, making the background move slower than the foreground is the most popular.
A slower moving background embodies the same type of feeling as when you are inside a moving vehicle looking out: the sky and clouds in the background appear to move at a slower pace than the trees and houses in the foreground. Let’s take a look at this effect in play.
How to Create Parallax Scrolling in CSS & HTML
Are you inspired to take your website to the next level with parallax scrolling?
Though it may seem overwhelming to implement the code required to get it right, using CSS to create this animation keeps things simple.
There are several ways you can incorporate parallax scrolling into your website with CSS. The most straightforward approach involves using a container element to set a particular height for a background image.
Method 1: Create a Container Element and Set the Image Height
You'll use this property to create the parallax scrolling effect: background-attachment: fixed.
You can use other background properties for additional styling purposes, such as centering and scaling the image.
Here's a basic CSS code snippet for creating a parallax effect:
Setting a Max Height
Alternatively, instead of setting a specific height in terms of pixels, you can also set height to 100% (which then corresponds to image's height).
Within your HTML code, the container element used is:
You can test out the code and play with CSS parallax scrolling on Codepen.
Creating Mobile Responsiveness
Once you start playing around with this code, you'll quickly realize that background-attachment: fixed will often cause problems with mobile versions of your website.
There is an easy fix for that by adding a media query.
Method 2: Create a Page Wrapper and Static Section
There's an alternative way of creating the parallax scrolling effect: with a page wrapper and a static section.
The wrapper contains the perspective and scroll properties for the whole page, while the static section is the background to demonstrate the parallax.
Parallax adds the ::after pseudo-element to the background image, as well as the transform element needed for the parallax effect.
In this code, section is referring to the size, display, and text properties which are not usually relevant to the parallax. Additionally, it's worth noting that img identifies the background image for each section.
The CSS code required to achieve this effect is a bit more lengthy.
Here's what you need to include and why:
Scaling the images adds a horizontal scrollbar and you'll have to disable overflow-x to get rid of it.
The following 2px refers to the simulated distance between the transformed objects and the viewpoint.
Setting position: relative; creates absolute positioning between child and parent elements.
You must set a specific height for the container but the value is irrelevant.
Here's where you set the position and display details for the pseudo-element.
Next, you have to move the pseudo-element away from the viewport, then scale it up again to fill the viewport back up.
Background-size forces the image to fill the entire element.
Z-index makes it so sibling elements don't overlap.
Finally, you set the background images.
Now that you know how to create a parallax scrolling effect in HTML and CSS, let’s go over how you can do it specifically on a WordPress website.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
How to Do Parallax Scrolling in WordPress
You can create a parallax scrolling effect in WP in multiple ways. You can either code your new parallax section into your website code, install a free parallax scrolling theme, or install a dedicated plugin.
One of the best things about WordPress is that it’s highly customizable and flexible. Each of these options will get you a similar, if not identical, result.
If you want to have utmost flexibility, though, we recommend going with the HTML and CSS coding route. You can finetune your code without needing to switch to another theme or install a plugin that may slow down your site.
1. Add Parallax Scrolling Using CSS and HTML
If you want to add a parallax scrolling effect to all of your pages, there’s a simple, hassle-free way to do it through CSS and HTML.
This might seem complicated, but luckily, you’ve already got the code to get this done. Before using this method, be sure that you’re comfortable editing theme files in WordPress.
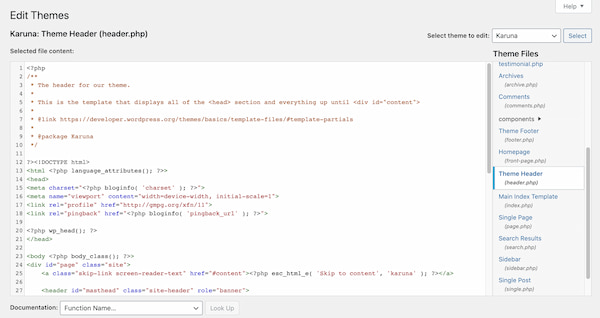
First, navigate to your theme editor by clicking Appearance > Theme Editor in your admin sidebar. You’ll arrive at a page like this:

Under Theme Files, find the file for the section where you’d like to add a parallax background image. Do you want to add it right below the header? In the center of a page? Or maybe at the bottom of the page?
All themes have files for the header and footer sections, as well as for each page template. Luckily, most theme makers name these files in an accessible way.
If you’re looking for the header section, the file will likely be called “header.php” or “Header.” If you’re looking for a certain page template, it will likely be called “Single Page” or “Page Template.”
Once you’ve found the correct file, copy and paste the following code:
Next, upload your parallax background image to your WP media library. Save the image’s URL for the next step.
Last, copy the parallax CSS into your website code. Go to Appearance > Customize > Additional CSS. Paste the following code:
Be sure to replace the “image.png” file with your background image’s URL.
2. Install a Parallax Scrolling Theme
Not into coding? Installing a parallax scrolling theme is one of the easiest and simplest ways to add a parallax scrolling effect to your WP website.
These themes come with built-in parallax functionality, which makes it easy to add and remove the effect from your website.
3. Install a Background Parallax Plugin
If you don’t want to install a new theme entirely, you can install a plugin such as Advanced WordPress Backgrounds and Parallax Image.
These two plugins add a parallax effect to your site after you add a simple shortcode to the content. They’re compatible with major WP page builders such as WPBakery and Elementor.
How to Add Parallax Scrolling to a Single WordPress Page
You might want to add parallax scrolling to a single page. If that’s the case, we’ve got you covered. In the case of a plugin, you can add a shortcode to the individual page’s content.
In the case of a parallax theme, you’ll be able to toggle parallax options on a page-by-page basis.
If you want to use HTML & CSS, the steps are nearly identical to item #1 above, only you won’t edit your theme files.
First, navigate to the page you want to edit by clicking Pages > All Pages on your admin sidebar.
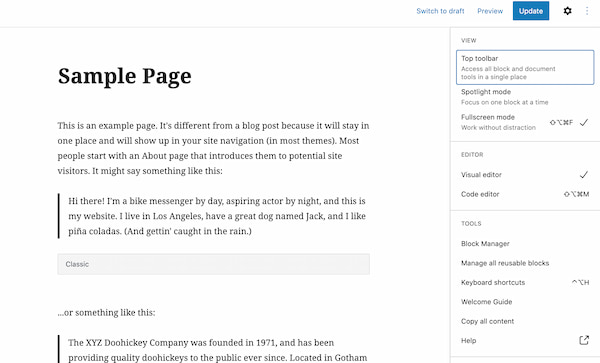
Next, switch from the visual editor to the code editor. On Gutenberg, you find this option by clicking the three dots on the top right corner, navigating down to Editor, and clicking Code Editor.

Other page builders will look a little differently, but they’ll always offer the option of switching to a code editor.
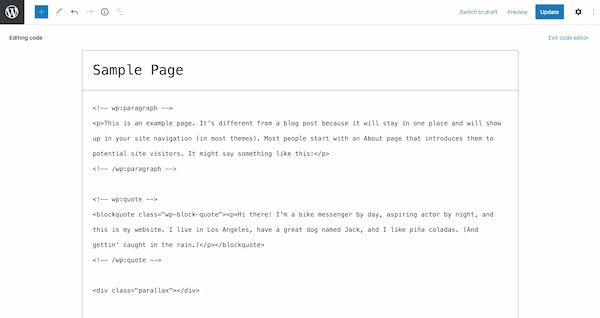
After you switch to the code editor, your page will look like a variation of this:

Choose where you want to add a parallax section and add the following code.
After that, upload your background image to your media library and add the CSS to your website using the same steps listed above.
Excellent Parallax Scrolling Examples
Websites with parallax scrolling are incredibly engaging, imaginative, and often tell a story. Here are some of our favorite examples via Awwwards:
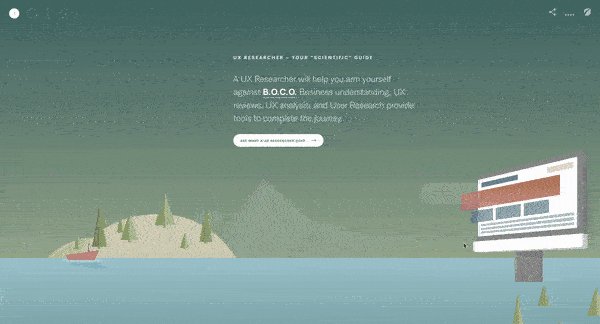
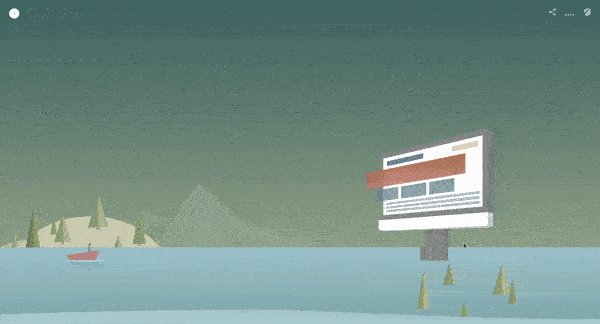
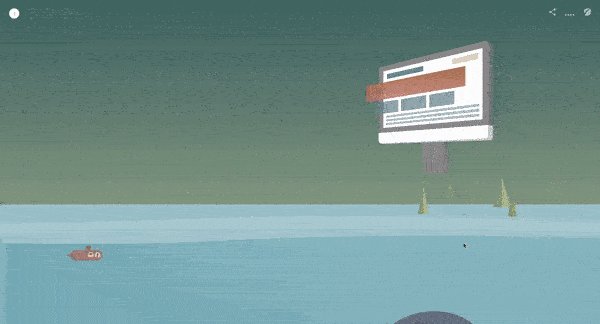
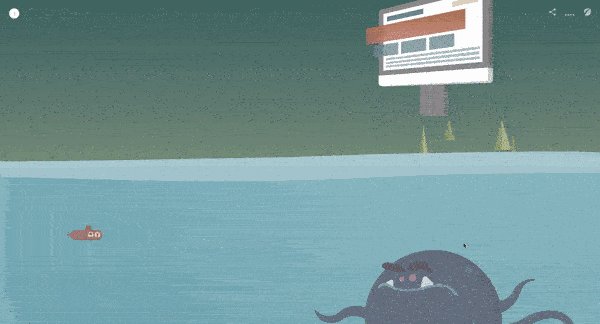
1. Defeat B.O.C.O.

In their project titled “Defeat B.O.C.O,” the Fresh Consulting creative team takes you on a journey with a horizontal parallax scrolling design that also incorporates a vertical slide. As you move through the page, you’re effectively taken below the surface of the sea and invited to learn more about the UX design process. It’s a strong example because of its elegant storytelling, engaging visuals, and quirky animations.
You should create a similar effect if you want to tell a story or present “boring” information in a more interactive format. For instance, the page provides information boxes with a plus sign. If you’re interested in learning more, you can expand the box, but if not, you can keep scrolling. At the end, you’re prompted to get in contact with the Fresh Consulting team for a project.
Takeaways
- Use both horizontal and vertical movement to engage users.
- Don’t bog down the page with tons of text; if necessary, add a box you can expand for more information.
- Include a call-to-action at the end of the page.
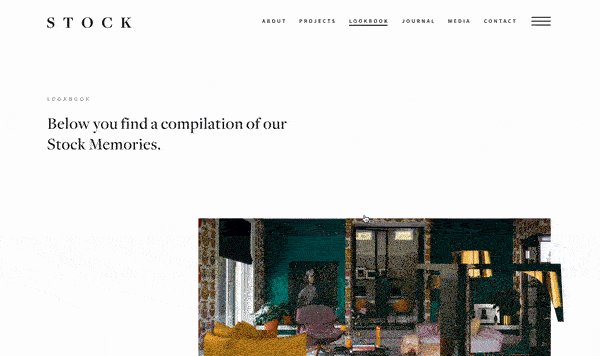
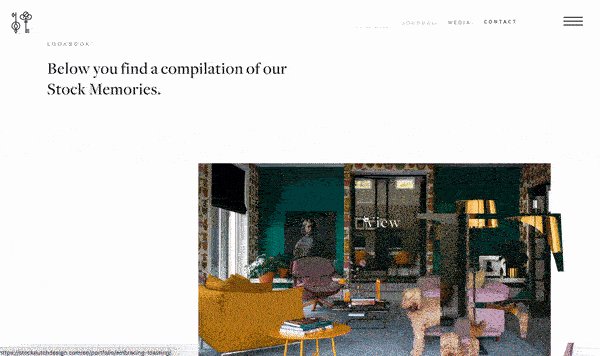
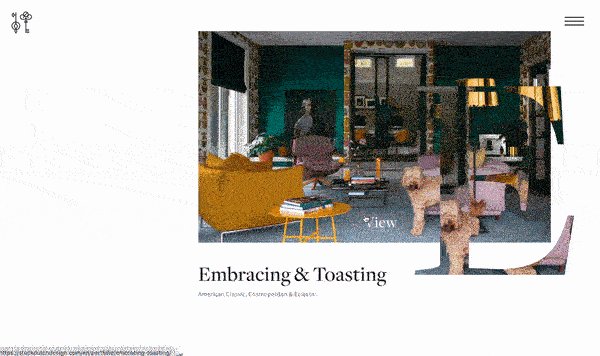
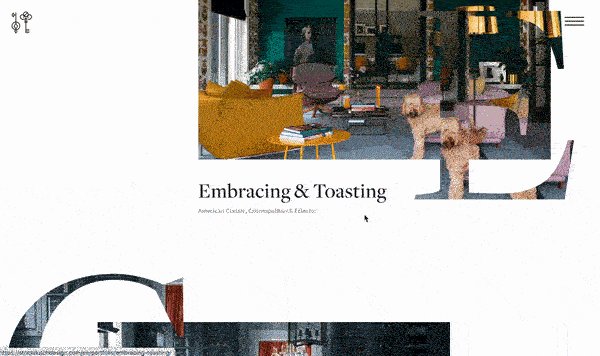
2. Stock Dutch Design

Stock Dutch Design, a design studio, uses clever parallax elements to bring attention to its website’s typography. Each letter has a photo that moves subtly when you scroll, and the images do, too. The most important descriptor for this example is “subtle” — you know that the parallax scrolling effect is there, but the attention remains on the firm’s fine interior design work.
Another item of note? The website liberally uses this effect on all of its pages, but because the effect is so subtle, it never feels overwhelming. In fact, it enhances the company’s brand identity and highlights its past projects. It’s almost as if the website is as much a work of art as the firm’s design work.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Takeaways
- Use the parallax scrolling effect to highlight your offerings or past work.
- Use the effect liberally throughout your website, but be sure to keep it subtle.
- Mix parallax scrolling with strong typography to make your website design stand out.
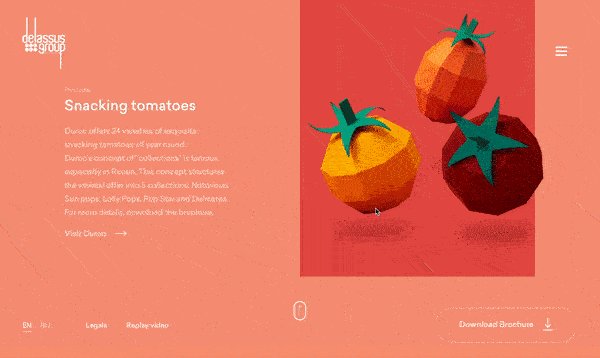
3. Delassus Group

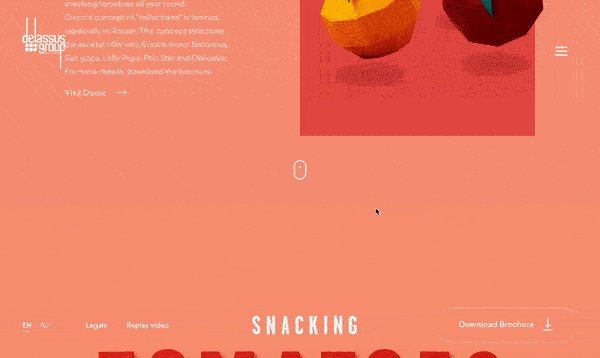
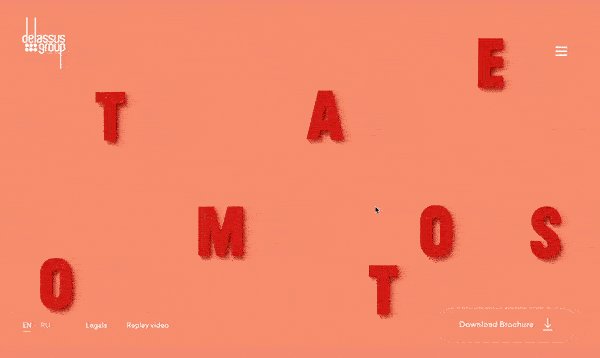
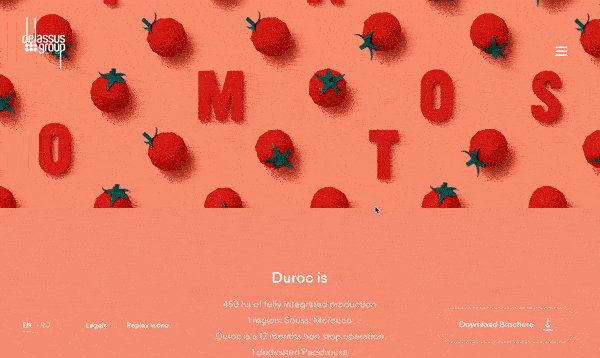
Delassus Group, a grower of produce, uses a parallax scrolling effect to highlight one of its offerings: tomatoes. It not only uses fun graphics to make the parallax effect “pop,” but it also uses typographic elements just like Stock Dutch Design. We also love how Delassus Group doesn’t try to overly complicate the design — the brand uses solid colors and simple shapes to convey its message and bring attention to its products.
Like in the Defeat B.O.C.O example, the brand ends the page with a call-to-action and includes links to its other pages. And the best part? The other links also follow the same theme as the rest of the page. You get a sense that the other pages will also have the same fun parallax effect. (Spoiler: They do.)
Takeaways
- Include a call-to-action at the end of the page.
- Use solid colors, typography, and simple shapes to make your design pop.
- If you’re including additional links at the end of the page, make sure they follow the same theme as the rest of the page.
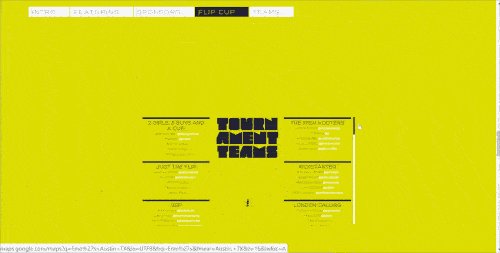
4. Beer Camp

A powerful zooming effect can also be created with parallax scrolling. This is exactly what Beer Camp decided to do to help users focus on the most important information about its event at SXSW. This is a rather unorthodox design that won’t work on most websites, simply because it won’t give you a lot of room to add information about your products and services. However, it’s a highly engaging design that would work for one-time events, shows, plays, sports games, and even conferences.
Beer Camp uses strong typography to include information about its event. While you might need to look hard to read the information, you’ll feel like you’re engaging with the website beyond just scrolling through it. And the zooming effect is simply delightful.
Takeaways
- You can use more unorthodox parallax scrolling effects for events and shows, so feel free to get creative.
- Use an outward-moving motion to create a sense of “zooming” through the webpage.
- Leverage unique typography to strengthen your brand image.
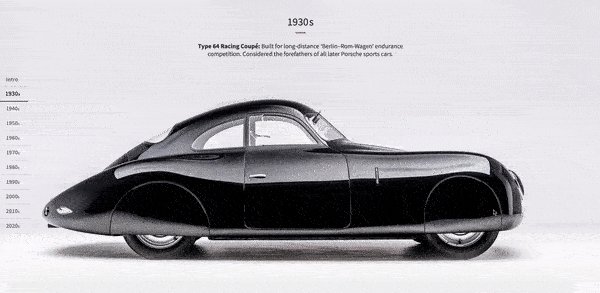
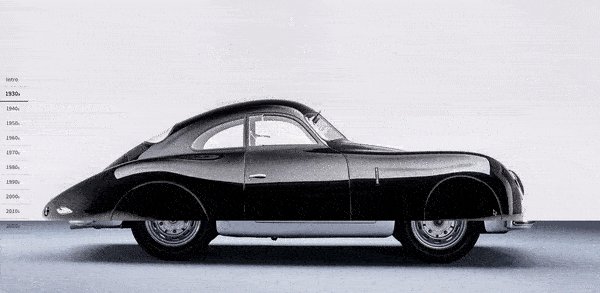
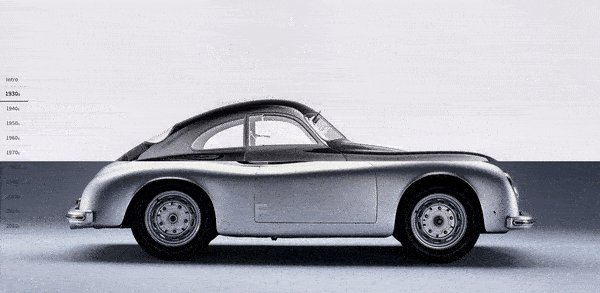
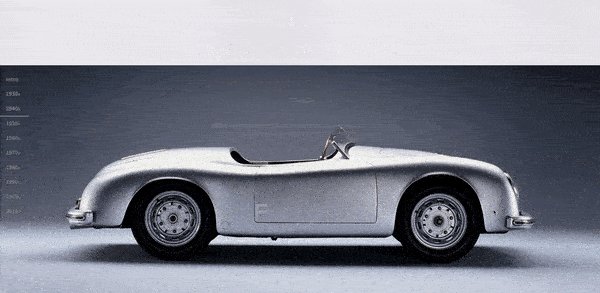
5. PORSCHEvolution

With a long, rich history in the automobile industry, PORSCHEvolution's website design team used parallax scrolling to show off a variety of models that have rolled out of the manufacturer's facilities. This parallax scrolling effect is especially effective because the models are perfectly lined up. As such, you seamlessly move from one to the next, seeing the changes as if they were happening in real time.
We recommend creating a similar effect if you’re marketing a product with a long and well-documented history. You can also make use of this effect on before and after images — say, if you’re a Photoshop whiz or an interior designer who specializes in renovations. There are plenty of instances where you can use this effect to bring attention to your work and highlight product developments.
Takeaways
- Carefully line up your images in your parallax effect so that they seamlessly flow from one to the next.
- Use a parallax scrolling effect to highlight product developments or before and after images.
- Don’t include a menu or a link to other pages to keep the experience immersive, but feel free to include a link at the bottom.
6. ToyFight

Award-winning creative agency ToyFight's website is subtly interactive thanks to parallax scrolling features. The resulting 3D effect is powerful and certainly increases engagement, because it’s not only present as you scroll, but also as you click from page to page. That makes it easy for users to be delighted as they navigate through the agency’s website.
At the end of every page, the website includes a hand with a “rock on” sign and delightful background effects that make it seem like the hand is popping out of the page. This strengthens ToyFight’s brand identity and gives credence to the claims it makes on its page. It does create exciting and meaningful experiences — that’s evident in its very website.
Takeaways
- Use parallax scrolling effects to emphasize the effectiveness of the work you do.
- Include something distinctive at the end of every page — a branded footer, graphic, or form.
- Let the graphics’ movements show the parallax effect in action.
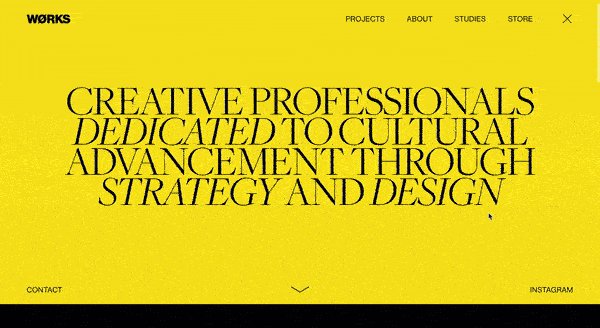
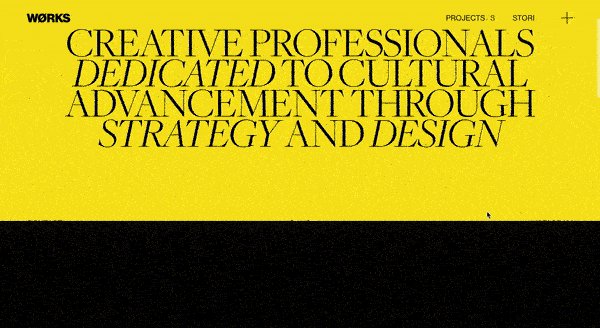
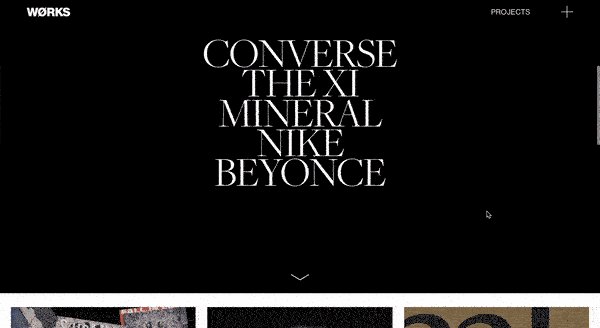
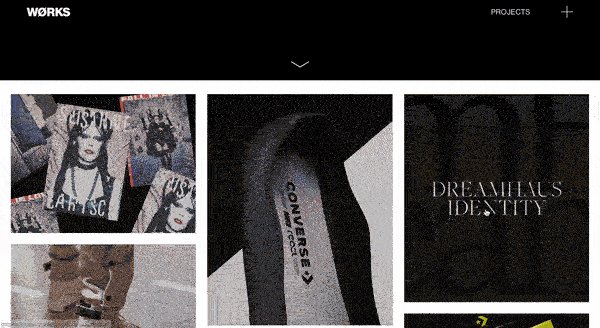
7. Works.Studio

Works.Studio uses a highly subtle parallax effect to take us from the heading to the body of its home page. It’s so subtle that it’s easy to miss if you don’t look closely, but remember, the best parallax effects don’t have to be “in your face.” As shown in this example, you can still leverage parallax effects without going overboard.
The brand doesn’t even use images for its parallax effect, but rather headings. The headings don’t scroll with the page, instead staying in their position as you scroll upward. This shows that you don’t even need images to take advantage of this effect. At the bottom, Works.Studio skips adding parallax scrolling, instead preferring to leave their portfolio untouched.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Takeaways
- Keep your parallax effects subtle by using it on the headers as opposed to the images.
- Use color to transition from one section to the next. Otherwise, the effect won’t be all that noticeable.
- Skip the parallax effects in the body of your webpage if you’d like to keep it as simple as possible.
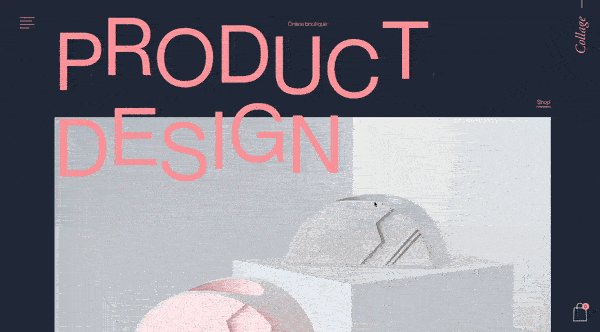
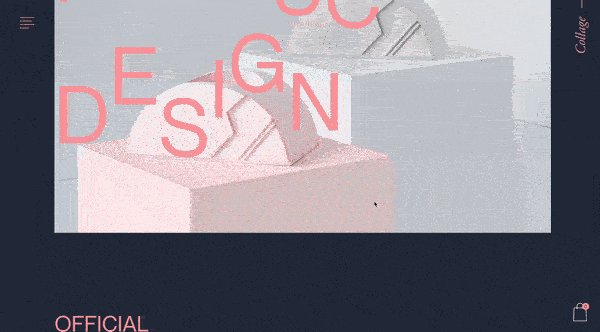
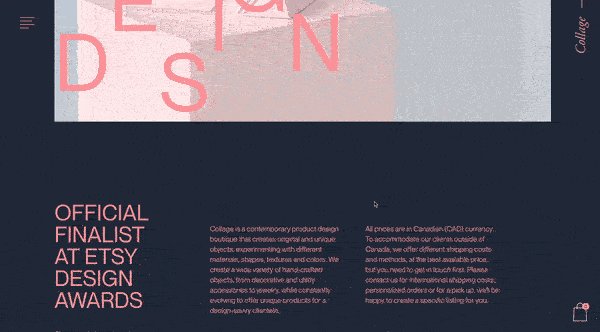
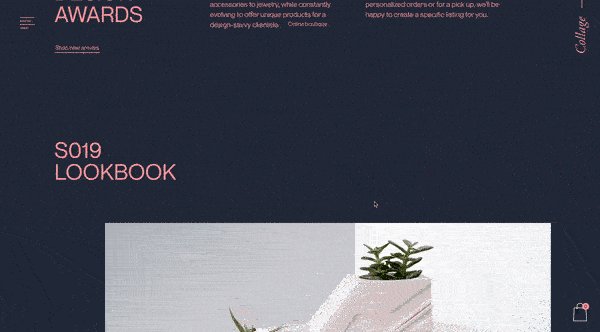
8. Collage Crafting

Collage Crafting’s creative use of parallax scrolling makes the list for a variety of reasons.
Perhaps the most interesting — and fun — choice their creative team made was to make the letters of the heading slide out of place as you scroll. The letters distribute themselves over the image of a product design example.
One of the things we love most about this example is the thoughtful use of color. The background is a dark navy blue, and the letters are a pale pink, which effectively stands out without feeling jarring. The site also uses large headings that exhibit various parallax animations as you scroll. This is another great example of how you can use typography, as opposed to just images, in your parallax scrolling effect.
Takeaways
- Use color theory to pick two complementary or split complementary colors for your parallax webpage. Doing so will help your parallax text, headings, or shapes stand out against the background.
- Apply the parallax effect to headings as opposed to images.
- Use text size to further emphasize the parallax effects.
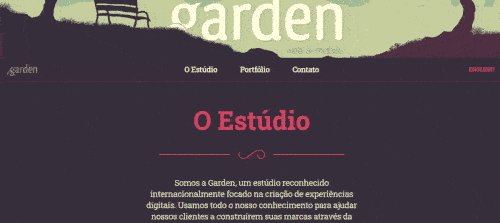
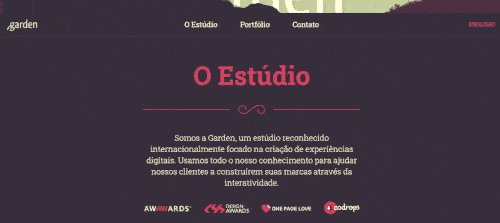
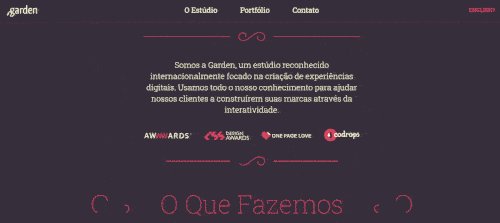
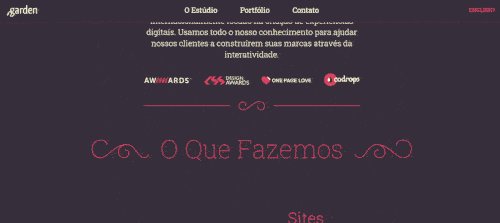
9. Garden Estudio

Garden Estudio's website is notable not necessarily because of its "wow" factor, but because it demonstrates how a simple, straightforward parallax scrolling feature can enhance a website's design. What’s most notable about this design is the way the different layers work together to effectively create a sense of depth. You don’t have just the background and the foreground, but everything in between, too.
Another plus is how carefully designed the layers are. They’re not just graphics placed at random or just for aesthetics. They‘re shaded to create a realistic sense of depth and perspective.
Takeaways
- If it fits your brand, create “realistic” layers that move as the user scrolls.
- Don’t just focus on the foreground and background — try to think about the layers that might go in between, too.
- Like the other examples, color plays a huge role here. Use complementary shades to fill out the layers in between.
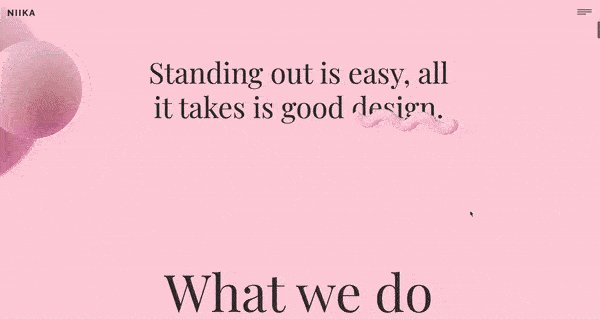
10. Niika

Niika’s mix of animation with the use of parallax scrolling creates an entrancing effect against a bright pink background. What’s most notable about this example is the use of diagonal animation under “What we do,” making the subheadings crisscross over each other as you scroll. This clever design makes it impossible to miss what the agency might do for you.
We love Niika’s example because it shows that parallax scrolling doesn’t necessarily have to be horizontal, vertical, or perspective-based. You can create an engaging effect by making the headings and the images move diagonally, too. But it’s important to note that this would work on only the most important part of your webpage. If you use it on all elements, it can become overwhelming very quickly.
Takeaways
- Apply the parallax effects on text and headings — not just images.
- Use diagonal parallax effects to wow the viewer and highlight a certain section of the page.
- Balance the parallax effects with blank space to give users a breather.
How to Get The Best Out of Parallax Scrolling
Now that you have an idea of how to write a parallax scrolling script with CSS, you can start experimenting with all the design possibilities on your website. Ideally, you'll experiment on a staging site before pushing this code to your live website.
When thinking about how to design your website to take full advantage of parallax scrolling, don't forget to tell a story, make it engaging, and include a call-to-action.
Also, don't just use it for the sake of using it! Parallax scrolling is an awesome tool to boost engagement, but it must be used tactfully for optimal impact.
Editor's note: This post was originally published in February 2020 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)


-1.jpeg)

![What Is End-User Experience Monitoring? [+Tips For Implementing It]](https://blog.hubspot.com/hubfs/end-user-experience-monitoring.png)


.webp)