For many developers, JavaScript is synonymous with front-end development. They typically employ JavaScript to create dynamic web pages and interactive web applications as it is one of the core technologies powering the modern web. This process takes place almost entirely on the front end of an application.

JavaScript continues to enjoy immense success in its role as a front-end, client-side scripting language that runs in a web browser. More than 97% of websites rely on JavaScript, and all major web browsers support it.
However, in recent years, JavaScript has also played an essential role on the back end. Libraries have extended the capabilities of JavaScript, allowing it to perform a server-side function. This has driven a “JavaScript everywhere” approach to develop web applications. This means developers can rely on a single language for both client-side and server-side applications.
Building Back Ends with JavaScript
Introduced by Netscape in 1995, the original version of JavaScript was never intended to be a back-end programming language. JavaScript’s original designers wanted to create a lightweight scripting language that would enable the Netscape Navigator browser to display dynamic web experiences.
Before JavaScript, the experience of using the web was primarily static. Webpages would load in a browser, and the only means of changing the page content was by requesting a new copy from the server and refreshing the web browser. With JavaScript, web developers could create interactive user interfaces directly in a web browser, paving the way for modern web applications and dynamic webpages.

However, unlike other front-end web technologies designed solely for visual presentation — like HTML and CSS — JavaScript was created as a fully-fledged scripting language with advanced capabilities.
This eventually paved the way for developing technologies that execute JavaScript code outside a web browser, such as Node.js. By decoupling JavaScript from the front-end presentation layer of a web browser, developers could begin using JavaScript as a server-side scripting language. Now, JavaScript could create complete back ends. Previously, this would have required using another server-side technology like Hypertext Preprocessor (PHP).
Who uses JavaScript on the back end?
Node.js is the most popular back-end framework for creating server-side JavaScript — it’s a staple for some of the biggest names in software development. Node.js helps bridge the divide between server and client, enabling a seamless connection between the back and front end that’s essential to creating dynamic web experiences. It’s beneficial for web applications that still rely on browsers.
Some of the most well-known names using Node.js and JavaScript code on their back end include:
-
PayPal
-
LinkedIn
-
Netflix
-
Mozilla
-
Uber
Popular JavaScript Back-End Frameworks
The standard “off-the-shelf” version of JavaScript isn’t enough to build a capable back end. Its emphasis on running in a client’s browser means that JavaScript can’t perform the essential role of a server-side back end on its own.
To perform that back-end role, a runtime must enable JavaScript to run independently of the user’s browser in a purely server-side capacity. A runtime is the environment in which JavaScript code will be executed. Traditionally, this takes place in a web browser. But frameworks such as Node.js provide an independent runtime that allows JavaScript code to be run without relying on the end user’s browser, creating the opportunity for JavaScript to be run in a server-side capacity.
While Node.js is the most well-known example of these runtime frameworks, it has competition. Alternatives like Deno and Next.js provide options that don’t rely on Node.js at all. Many frameworks, like Express.js, complement the capabilities of Node.js. Other tools, such as Gatsby and Meteor, are built on top of Node.js, extending its functionality and providing new features. Some of the most popular back-end libraries and frameworks for using JavaScript include the following:
-
Deno: Co-created by the original creator of Node.js, Deno is a runtime and packaging manager based on the JavaScript V8 Engine. The framework is written in Rust and allows developers to execute JavaScript code in a server-side capacity. Designed to improve some of the original design decisions that went into Node.js, many see Deno as a new iteration of Node.js — albeit a far less popular one.
-
Express.js: Express.js is a back-end application framework tailored explicitly for creating representational state transfer (REST) APIs using JavaScript. However, it is also capable of providing server-side functionality. Express.js is frequently used in conjunction with Node.js to provide a server framework that enables Node.js to perform as a server-side back-end scripting language.
-
Next.js: Designed to work closely with React, Next.js picks up where React leaves off. Next.js enables React applications to take advantage of server-side rendering. Though Next.js can create a capable back end, it often serves more of a complementary role, providing React applications with a simple back end.
-
Meteor: Meteor extends the capabilities of Node.js. It provides access to a proprietary Meteor MongoDB that enables quick data synchronization between Meteor apps and MongoDB storage.
Pros and Cons of Using JavaScript as a Back-End Language
Depending on a developer’s goals, various pros and cons accompany using JavaScript as a back-end language. Before choosing JavaScript as your back end, here are some crucial factors to consider.
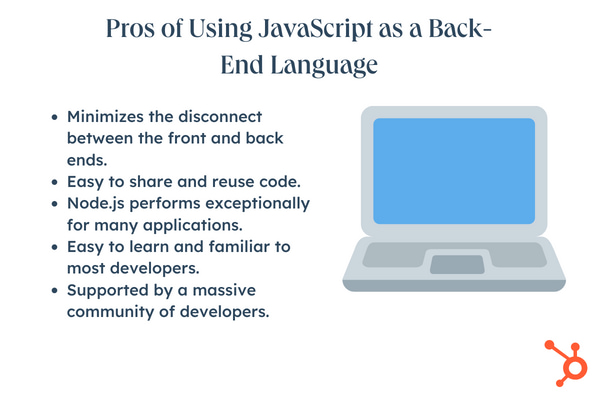
Pros:
-
Minimizes the disconnect between the front and back ends. Simplifies the development process and encourages more consistent applications.
-
Easy to share and reuse code.
-
Node.js performs exceptionally for many applications compared to alternatives like PHP or Go.
-
Easy to learn and familiar to most developers.
-
Supported by a massive community of developers.

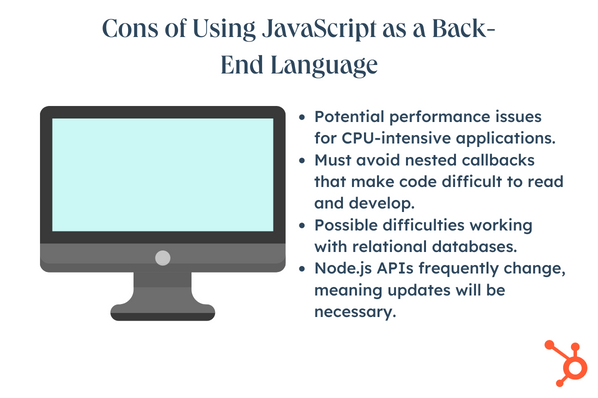
Cons:
-
Potential performance issues for CPU-intensive applications due to their single-threaded nature.
-
Must avoid nested callbacks that make code difficult to read and develop.
-
Possible difficulties working with relational databases.
-
Node.js APIs frequently change, creating a constant need to rework code.

When to use JavaScript for Back-End Scripting
JavaScript runtime frameworks like Node.js enable JavaScript to provide a back end for web applications or act as a server-side for other types of applications. As a result, JavaScript has found its way into the back end of everything from websites to mobile applications. However, the prominent use cases for JavaScript on the back end are in web applications. The ability to blur lines between front-end and back-end systems gives developers lots of flexibility.
The immense popularity of JavaScript is a strong impetus for developers to use it on both the front and back ends. Many developers are familiar with JavaScript, and the ability to quickly spin up server-side and client-side code allows them to create powerful applications. Developers no longer need to combine disparate technologies to accomplish basic tasks, like synchronizing an interface to the back end.
JavaScript falls short on the back end in situations that require intensive CPU use. Because JavaScript is single-threaded, scripts are processed linearly. Consequently, JavaScript cannot fully utilize CPU multithreading and other performance improvements. For applications that place high demands on the server’s CPU, old standards such as C++ can provide more control and the ability to fine-tune performance-sensitive back-end applications.
Is JavaScript the right back-end language for your project?
Ultimately, the unique requirements of every project will dictate whether JavaScript is the right tool for the job. However, developers are increasingly turning to JavaScript and runtimes such as Node.js. JavaScript is easy to develop, performant in most situations, and offers a simplified method of building capable interfaces with powerful back ends.
![Download Now: An Introduction to JavaScript [Free Guide]](https://no-cache.hubspot.com/cta/default/53/52e488f1-9b65-4968-b59f-38009a1c92a3.png)