Have you ever set up a form on your site, only to lose track of the information? Creating an HTML email form is an effective way to resolve this issue.

Below, you’ll learn how to create a form that sends an email to you, as well as the customer, after a submission. This simple trick will help you build a seamless inbound strategy.
Table of Contents
- What is an HTML email form?
- How to Make an HTML Form that Sends Email
- Create an Email Send Form Using HTML
- Create an Email Send Form Using PHP
- Create an Email Send Form Using a Form Builder
- Best Email Form Builders
- Create an Email Send Form Using a Plugin
- The Importance of HTML Forms that Send Emails
What is an HTML form?
An HTML form is used on a website to collect information entered by visitors. If you want to be notified when someone has submitted their information, you can set up a process that sends emails from an HTML form.
Ideally, browsers would allow you to route form submissions directly to an email address. However, the reason they don't is that emailing directly from an HTML web form would reveal the visitor's email address, making the user vulnerable to malicious activities, such as phishing.
Further, HTML doesn’t offer an option to create a form that sends an email after submission. Instead, you can use the form action element to set a mailto: address (in this case, your own), triggering the submitter’s mail client to open. This is a last-ditch option if you can’t create a PHP-based form.
However, there are a few problems with the mailto: option.
- It isn't 100% compatible with all browsers.
- The process isn't very user-friendly.
- You can’t control the formatting of the data when the form is sent by the browser.
- A warning message will pop up when the user submits the form, letting them know that the information they're about to send will not be encrypted for privacy.
Instead, you’ll want to look for alternative ways to send an email from a form, which we will discuss below.
How to Make an HTML Form that Sends Email
There are multiple options for creating an HTML form that emails you when a new entry is submitted. The option you choose depends on how you work and what platform you're using.
This is to say that things are a little different if the plan is to use a mix of HTML and different scripts. Choose the option that works best with your team’s skillset.
Method 1: Create an Email Send Form Using HTML (Not Recommended)
Using just HTML? If you’re starting fresh, our team is here to help. This code will help you create a form that will notify you via email.
The form will ask for the contact's name and message. It also includes a submit button (not visible in CodePen) that users will click to submit their information.
Note that this code is basic. It won't look super snazzy. For a more visually appealing form that matches your branding, you'll have to add lines of code specific to your needs.
Remember: While you can use just basic HTML, this isn't the ideal option. This form doesn't directly send to email addresses but rather opens an email client or tool window to submit the form. This can spook the user out of submitting the form at all.
So, what HTML code allows you to send form submissions directly to an email address?
To make the form work with your email server and send it to a mailbox, PHP is the answer. Let's explore that option now.
Method 2: Create an Email Send Form Using PHP (Advanced)
To create a form that sends an email, PHP is going to be your best friend. PHP stands for Hypertext Preprocessor, and this language collaborates with HTML to process the form.
Before jumping into the process, let's break down a few form basics.
PHP Forms: What You Need to Know
A web form has two sides: The frontend, seen in the browser by visitors, and a backend script running on the server.
The visitor's web browser uses HTML code to display the form. When the form is submitted, the browser sends the information to the backend using the link mentioned in the "action" attribute of the form tag, sending the form data to that URL.
For example: <form action=https://yourwebsite.com/myform-processor.php>.
The server then passes the data to the script specified in the action URL — myform-processor.php in this case. Using this data, the backend script can create a database of form submissions, direct the user to another page (e.g. payment), and send an email.
There are other scripting languages you can use in backend programming, like Ruby, Perl, or ASP for Windows. However, PHP is the most popular and is used by almost all web hosting service providers.
If you’re creating a form from scratch, here are the steps you can take.
Step 1: Use PHP to create a page.
For this step, you’ll need to have access to your website’s cPanel on your hosting platform.
When you're creating a webpage, instead of using the ".html" extension, type ".php" instead. This is similar to what happens when you save an image as "jpg" versus "png."
By doing this, the server will know to host the PHP you write. Instead of saving the empty HTML page as such, save it as something like this: "subscriberform.php". After your page is created and saved, you'll then be able to create the form.
Step 2: Make the form using code.
In this step, you'll write the code to create the form.
If you're not sure how to create forms in HTML, check out HTML Dog's resource for a primer on the basics.
The following code is what's needed for a basic form:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<input type="submit">
</form>
Because this is similar to the HTML-only write-up, these lines will also create a name for the form and an area for subscribers to type a custom message and send it to you.
An important difference is the action="subscriberform.php" part. This portion of code is what will make the page send the form when submitted.
Step 3: Make the form send an email.
After you create the form and add all the proper fixings depending on your design preferences, it's time to create the email portion.
For this, you're going to scroll to the beginning of the page (the very beginning, even before defining the HTML Doctype). To enable sending data in the email, we have to add code that will process the data. Copy this code or create something similar:
<?php
if($_POST["message"]) {
mail("your@email.address", "Here is the subject line",
$_POST["insert your message here"]. "From: an@email.address");
}
?>
Everything inside the first and last lines will tell the webpage to make these functions perform as PHP. This code also checks to see if a subscriber uses the form. From there, it checks to see if the form was sent.
Further breaking it down, "mail" sends the completed form as an email to "your@email.address," and the subject line is what follows. In the next line, you can write a copy of the email message inside the quotes, to be sent from whichever email address you choose.
Once the form is submitted, the page sends the data to itself. If the data has been successfully sent, the page sends it as an email. The browser then loads the page's HTML — the form included.
With that, you have the basic code you need to create the form.
Note that this is just one way to do this. Alternatively, you can also create a form using a builder, and then embed it on your website.
Method 3: Create an Email Send Form Using a Form Builder
If you’re not using WordPress to build your website and are not coding-savvy, you may be at a loss as to how you can create a form. This is especially true if your CMS doesn’t offer a drag-and-drop page editor.
Each of the tools below allows you to build a form that sends an email without any coding. The best part is that you don’t need to change content management systems if you don’t want to. Instead, you can embed the form on your website using each tool’s embed code.
(Pro tip: A drag-and-drop editor can make it much easier and simpler to create an email-sending form. Try CMS Hub. It’s 100% free!)
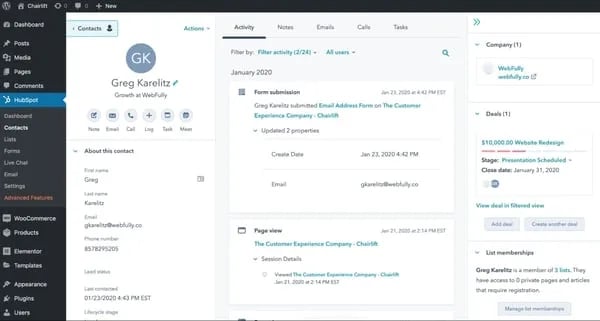
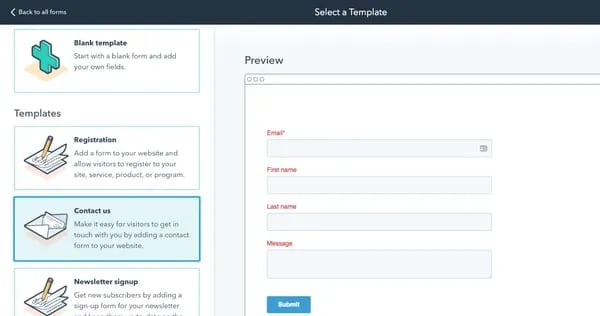
1. HubSpot: Best Email Form Builder Overall
Start using HubSpot's free Form Builder tool.
HubSpot includes a form builder in the free tier of all of its products. Because HubSpot already has your email, it will automatically send you a message when a new entry is submitted.
HubSpot’s form builder is linked with other tools in the platform, including Marketing Hub and CMS Hub. Plus, you don’t need any special technical knowledge. If you want to extend the form to include marketing capabilities, you can do so as well.
For example, you can build custom forms that connect to your contacts list. You can also customize those forms and trigger automatic emails based on the completion of your forms. (Note that the latter requires a premium upgrade.)
If you want to learn how to receive an email after a form submission, take a look at our Knowledge Base article.
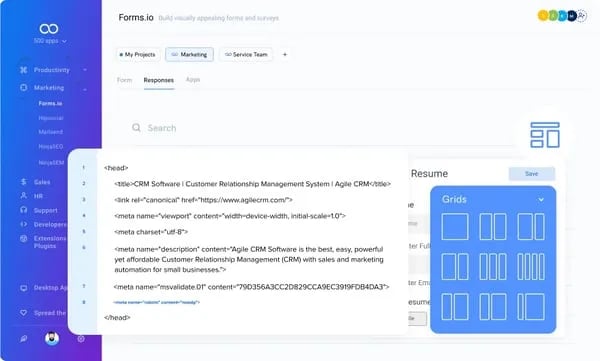
2. Forms.io: Best Quick Email Form Builder

Forms.io allows you to quickly create a form in its drag-and-drop interface. Then, you can embed the form on your site using an HTML embed code. You’ll receive an alert or notification, and you can then manage responses in the tool’s backend.
It’s free for 10 users. If your company needs more seats, you can have access for $14.99/month.
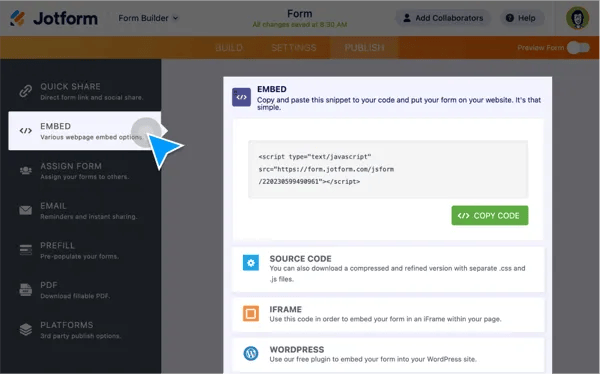
3. Jotform: Best Email for Builder for Multiple Forms

If you expect that you’ll need more than one form, Jotform is a great choice. It gives you several options for embedding forms on your website: JavaScript, iFrame, or the entire source code of the form. You also have the option of creating a lightbox or popup form.
Jotform is free with its branding. Pricing starts at $24/month if you want a water-mark free form.
Check out more form builders here.
Method 4: Create an Email Send Form Using a Plugin
If you’re running a WordPress website, we have good news: You have a plethora of form builder plugins available to you, most of which are free. These tools will all send an email upon receiving a submission.
1. HubSpot Form Plugin: Best for Lead Generation
If you’re planning to use your form as a lead generation tool, then we highly recommend using the HubSpot form plugin. It links directly to your HubSpot account, allowing you to use it in conjunction with HubSpot CRM, Marketing Hub, Sales Hub, and more.

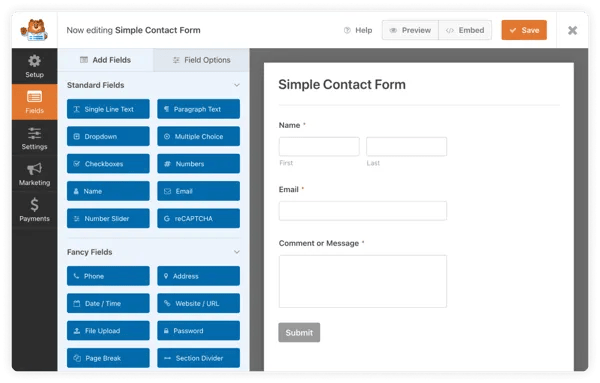
2. WPForms: Best for Embedding Anywhere
WPForms is a drag-and-drop form builder that allows you to configure it to email you upon receiving a submission. You can also embed the form anywhere on your site, including the sidebar and footer.

3. ARForms: Best for Adaptability
ARForms allows you to receive email notifications based on conditions you’ve set, but you can also get email notifications for all submissions. You can also integrate it with other tools in your tech stack, including HubSpot, PayPal, and Google Sheets.

The Importance of HTML Forms that Send Emails
Whether you want to convert more visitors to leads, collect information for your sales team, or create loyal brand advocates, forms are imperative to an inbound strategy.
If you don't have a form that sends emails, you could be missing out on more leads, increased conversions, and engaged customers.
Start leveling up your forms today.
Editor's note: This post was originally published in December 2019 and has been updated for comprehensiveness.



![30 Brilliant Marketing Email Campaign Examples [+ Template]](https://blog.hubspot.com/hubfs/email-marketing-examples_29.webp)

.jpg)



![12 Email Marketing Trends Marketers Should Know [According to My Inbox]](https://blog.hubspot.com/hubfs/Untitled design (55).jpg)
.jpg)

![The Best Time to Send an Email [2023 Research]](https://blog.hubspot.com/hubfs/best-time-to-send-an-email.png)