If you work exclusively in a content management system like CMS Hub or WordPress, you can bold, italicize, and underline text with a click of the button. But if your toolbar doesn’t offer the exact formatting option you want, or you’re not working in a CMS, you’ll need to know how to bold in HTML.

No problem — in this post, we’ll start by discussing some use cases for formatting text. Then, we’ll walk through the process for creating bold, italicized, underlined, strikethrough, inserted, marked, subscript, and superscript text.
How to Bold Text in HTML
To bold the text in HTML, you can use either the <strong> tag or the <b> (bold) tag. Browsers will bold the text inside both of these tags the same way, but the <strong> tag indicates that the text is of particular importance. You can also bold text with the CSS font-weight property set to bold.
When bolding text, it’s considered a best practice to use the <strong> tag. This is because it is a semantic element, whereas <b> is not. Non-semantic elements are worse for accessibility and can make content localization and future-proofing difficult. Additionally, if the text bolding is purely stylistic, it’s better to use CSS and keep all page styling separate from the content.
For this reason, we’ll only be showing examples using <strong> and the CSS font-weight property.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
25 HTML & CSS Coding Hacks
Fill out the form to access your coding tips and templates.
How to Bold Text in HTML with the Strong Element
To define text with strong importance, place the text inside <strong> tags. Let’s look at an example.
Here’s the HTML:
Here’s the result:
-Mar-09-2023-02-06-02-1171-PM.webp?width=564&height=50&name=html%20bold%20(tightrope%20update)-Mar-09-2023-02-06-02-1171-PM.webp)
How to Bold Text in HTML with the CSS Font-Weight Property
To bold text for decoration, use the CSS font-weight property. Say you want to bold a word in a paragraph — you can wrap the word in <span> tags and use a CSS class selector to apply the font-weight property to the specific span element only.
Here’s the HTML and CSS:
Here’s the result:
![]()
How to Italicize Text in HTML
To italicize the text in HTML, you can use either the <em> tag or the <i> (italics) tag. Both of these tags italicize the text, but the <em> tag indicates that the text has stress emphasis when read. You can also italicize text with the CSS font-style property set to italic.
Like <strong> and <b>, the <em> tag is generally preferred over the <i> tag as it is a semantic element, so we’ll be using it in our HTML examples.
Learn More: The Beginner's Guide to HTML & CSS
Want to learn more about HTML? Download our free guide for best practices for getting started with HTML.
How to Italicize Text in HTML with the Emphasis Element
To define text with stress emphasis, place the text inside <em> tags. Let’s see an example.
Here’s the HTML:
Here’s the result:
![]()
How to Italicize Text in HTML with the CSS Font-Style Property
To italicize text for decoration, use the CSS font-style property. Imagine you want to italicize a word inside a paragraph. First, wrap the word in <span> tags, then apply the font-style property to the span element only.
Here’s the HTML and CSS:
Here’s the result:
![]()
How to Underline Text in HTML
To underline text in HTML and CSS, use the CSS text-decoration property set to underline.
You can also underline text with the <u> element, but this should generally not be used. The <u> element is meant for specific use cases like marking up misspelled words, denoting proper names in Chinese text, or indicating family names.
Let’s look at both methods below.
How to Underline Text in HTML with the Unarticulated Annotation Element
If you’d like to display text that is unarticulated or has a non-textual annotation, place the text inside <u> tags. For example:
Here’s the result:
![]()
How to Underline Text in HTML with the CSS Text-Decoration Property
If you’d like to underline text for decoration, rather than to represent a non-textual annotation, then you’d use the CSS text-decoration property, like so:
Here’s the HTML and CSS:
And here’s the result:
![]()
How to Render Strikethrough Text in HTML
There are multiple ways to render strikethrough text in HTML, which is text displayed with a horizontal line through it. You can use the <s> tag to indicate that the text is now incorrect, inaccurate, or irrelevant. If you want to indicate text that has been deleted, use the <del> tag.
If you want to show the text as strikethrough for another reason, use the CSS text-decoration-line property and set this property to line-through.
Also, note that the HTML <strike> element has been deprecated and is no longer a viable option for rendering strikethrough text.
Let’s look at examples of the three methods supported in the current version of HTML.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
How to Strikethrough Text in HTML with the Strikethrough Element
If you’d like to strikethrough text to show that it is no longer correct, accurate, or relevant, place the text inside <s> tags.
Here’s the HTML:
Here’s the result:
![]()
How to Strikethrough Text in HTML with the Deleted Text Element
To strikethrough text to show that it has been deleted, place the text inside <del> tags. Let’s see an example with a list element. Here’s the HTML:
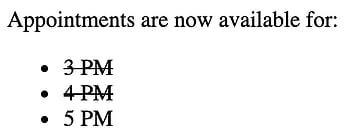
Here’s the result:

How to Strikethrough Text in HTML with the CSS Text-Decoration-Line Property
To strikethrough text for another purpose, use the CSS text-decoration-line property.
Here’s the HTML and CSS:
Here’s the result:
![]()
How to Show Inserted Text in HTML
The <ins> tag is often paired with the <del> element in HTML to show that a piece of text has been inserted in the document in place of another piece of text. Most browsers render inserted text with an underline.
Here’s the HTML:
Here’s the result:
![]()
How to Create Marked Text in HTML
To draw attention to text by highlighting it, you can use the <mark> element. Here’s an example:
Here’s the HTML:
Here’s the result:
![]()
How to Make Text Subscript in HTML
Usually rendered in a smaller but heavier font, subscript text appears half a character below the normal line. It can be used in chemical formulas, math equations, and fractions, among other things.
To create subscript text in HTML, use the <sub> element.
Here’s the HTML:
Here’s the result:
-Mar-09-2023-02-06-01-9292-PM.webp?width=398&height=54&name=html%20bold%20(tightrope%20update)-Mar-09-2023-02-06-01-9292-PM.webp)
How to Make Text Superscript in HTML
Usually rendered in a smaller but heavier font, superscript text appears half a character above the normal line. It can be used to write footnotes, copyright, registered trademarks, and some chemical formulas as well.
To create superscript text in HTML, use the <sup> element.
Here’s the HTML:
Here’s the result:
-3.webp?width=413&height=54&name=html%20bold%20(tightrope%20update)-3.webp)
Formatting Text with HTML & CSS
By formatting text in any of the ways described above, you can help your readers to better understand and retain information from your site. Whether you want to bold keywords or include subscript text in chemical formulas, formatting text only requires basic knowledge of HTML and CSS.
Editor's note: This post was originally published in October 2020 and has been updated for comprehensiveness.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)




![HTML Projects for Beginners: How to Create a Personal Portfolio Page [Step-by-Step]](https://blog.hubspot.com/hubfs/personal_portfolio.png)