Today there are over 170 million websites with an SSL certificate on the Internet — and this number is expected to increase as more search engines and consumers show preference to these sites.

An SSL certificate makes your site look more trustworthy. An SSL error does the opposite. And if customers no longer trust you, you can expect them to look to a competitor they can actually trust.
In this post, we’ll discuss what this error means and what could be causing it. Then we’ll walk through the different steps you can take to resolve the error and get your site up and running again. Or you can choose a CMS that includes an SSL certificate — like the Free CMS Hub does.
What is an SSL certificate error?
An SSL certificate error occurs when a web browser can’t verify the SSL certificate installed on a site. Rather than connect users to your website, the browser will display an error message, warning users that the site may be insecure.
An SSL certificate is a standard security technology for encrypting information between a visitor’s browser and your website. Because it helps keep sensitive information like passwords and payment information safe, visitors feel safer on sites that are encrypted with SSL. You can identify encrypted sites by the HTTPS in their URLs and the padlock icon in the address bar.
Sites that aren’t encrypted may see hits to their traffic or conversion rates. Not only are these sites flagged as “Not secure” in Google Chrome, they’re also avoided by 85% of online shoppers.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
Thankfully, many hosted platforms like CMS Hub and Squarespace will include an SSL certificate in their plans, so you don’t have to worry about installing or renewing it.
If you opt for a self-hosted platform like WordPress.org, most hosting providers will include an SSL in their plans as well. HostGator, for example, includes an SSL certificate in its lowest-tiered plans. If your solution does not include SSL, then you can acquire one from an SSL certificate provider.
Let’s say you’ve chosen a plan that includes SSL certification or installed a certificate on your site. Then you open up Google Chrome and try to visit a page on your site and, instead of the page loading, you get an “ERR_SSL_PROTOCOL_ERROR” message. What gives?

This is an SSL error.
This message will look different depending on two factors. The first is the browser you’re using. The previous screenshot shows an error message on Google Chrome. The screenshot below is a message you’ll see on Internet Explorer.

The second factor is the type of SSL Certificate error occurring. Let’s take a look at these different types below.
Types of SSL Certificate Errors
There are several different types of SSL certificate errors that might occur on your site. Let’s take a look at the most common ones.
1. SSL Certificate Not Trusted Error
This error indicates that the SSL certificate is signed or approved by a company that the browser does not trust. That means either the company, known as the certificate authority (CA), is not on the browser’s built-in list of trusted certificate providers or that the certificate was issued by the server itself. Certificates issued by the server are often referred to as self-signed certificates.

2. Name Mismatch Error
This error indicates that the domain name in the SSL certificate doesn't match the URL that was typed into the browser. This message can be caused by something as simple as “www.” Say the certificate is registered for www.yoursite.com and you type in https://yoursite.com. Then you’ll get an SSL certificate name error.

3. Mixed Content Error
This error indicates that a secure page (one that is loaded with HTTPS in the address bar) contains an element that’s being loaded from an insecure page (one that is loaded with HTTP in the address bar). Even if there’s only one insecure file on a page — often, an image, iframe, Flash animation, or snippet of JavaScript — your browser will display an error message instead of loading the page.

4. Expired SSL Certificate Error
This error occurs when the site’s SSL certificate expires. According to industry standards, SSL certificates cannot have a lifespan longer than 398 days. That means that every website needs to renew or replace its SSL certificate at least once every two years.
Otherwise when you try to load your site, you’ll see an error that looks something like this:

5. SSL Certificate Revoked Error
This error indicates that the CA has canceled or revoked the website’s SSL certificate. This could be because the website acquired the certificate with false credentials (whether by accident or on purpose), the key was compromised, or the wrong key was issued. These issues result in the following error message:
.png?width=650&name=fix%20ssl%20certificate%20error%20(update).png)
6. Generic SSL Protocol Error
This error is particularly tricky to resolve because there are multiple potential causes, including:
- An improperly formatted SSL certificate that the browser cannot parse. I recommend double-checking the certificate's format and ensuring it follows the correct standards. You can always contact your certificate provider to reissue or repair the certificate.
- A certificate that is not properly installed on the server. Ensure that the certificate is installed in the right location and that the server configuration points to the correct certificate file. If this turns out to be the issue, reinstall or consult your server's documentation.
- A faulty, unverified, or lack of digital signature. SSL certificates rely on digital signatures to ensure their authenticity. Without them, you can get SSL protocol errors. Contact your certificate provider to verify the integrity and validity of the certificate, or replace it if necessary.
- The use of an outdated encryption algorithm. Some older encryption algorithms may be considered insecure and unsupported by modern browsers. If your certificate uses one, it can lead to SSL protocol errors. I recommend buying a new SSL certificate that uses a stronger and more secure encryption algorithm.
- A firewall or other security software interfering with the SSL protection. Check your firewall or security software settings to ensure they're not blocking or interfering with SSL connections. Then, try disabling any features that might disrupt your SSL.
- A problem in the certificate’s chain of trust, the series of certifications that make up your site’s SSL encryption. SSL certificates are typically issued by trusted Certificate Authorities (CAs) and should form a chain of trust that browsers can validate. If there's an issue, such as a missing intermediate certificate, SSL protocol errors can occur.
In these cases, you’ll see a generic SSL message like this one:

Next up, we'll cover some potential fixes.
How to Fix SSL Certificate Error
- Diagnose the problem with an online tool.
- Install an intermediate certificate on your web server.
- Generate a new Certificate Signing Request.
- Upgrade to a dedicated IP address.
- Get a wildcard SSL certificate.
- Change all URLS to HTTPS.
- Renew your SSL certificate.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
1. Confirm that you have an SSL certificate installed on your website.
Before troubleshooting your SSL error, make sure you have SSL installed on your website. One simple way to do so is to simply access your website on your browser and look at the address bar.
If your website has an SSL certificate installed, the URL should start with "https://" instead of "http://". You may also see a padlock icon indicating that the connection is secure.
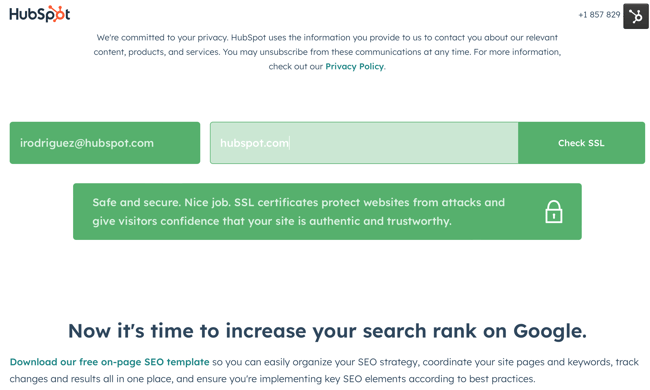
I also recommend checking out the status via your hosting provider's portal. You can also use an SSL checker like HubSpot's.
2. Edit your Whois email address to validate your SSL.
If you have a CMS Hub website and are running into an SSL error, it may be because there is no Whois email associated with your site. CMS Hub automatically gives you an SSL certificate, but you can sometimes run into issues when there's a discrepancy in registration information.
All CMS Hub websites include an SSL certificate — 100% free.
One such discrepancy is your Whois email. If those don't match, CMS Hub is unable to authenticate your ownership of the domain.
To solve this problem, log into your DNS provider website and update your Whois email. You can find more detailed instructions here (as well as other methods of resolving this error).
3. Diagnose the problem with an online tool.
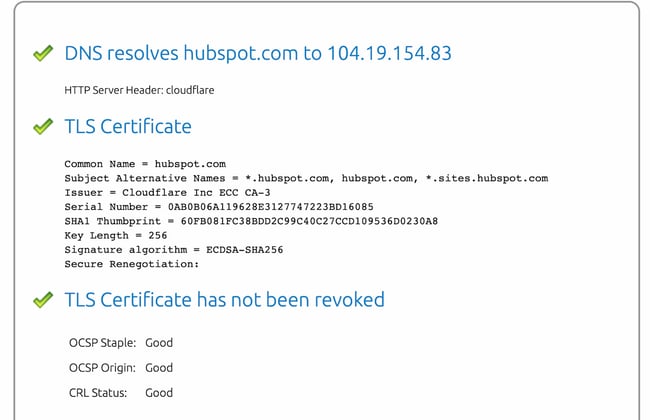
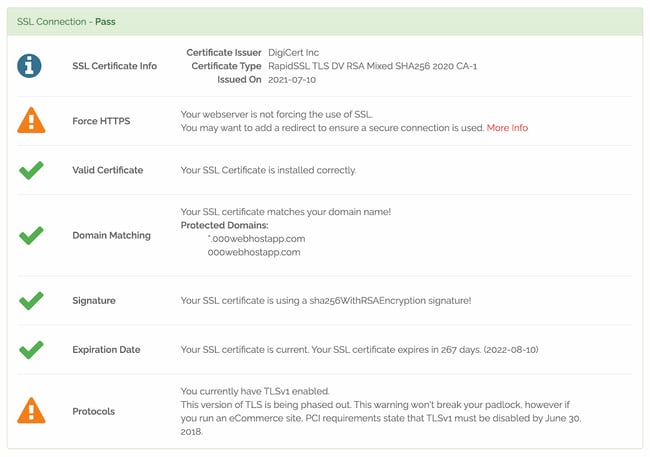
 Next, use an online tool to identify the problem causing the SSL certificate error on your site. You can use a tool like SSL Checker, SSL Certificate Checker, or SSL Server Test, which will verify that an SSL certificate is installed and not expired, that the domain name is correctly listed on the certificate, and more. To use the tool, just copy and paste your site address into the search bar.
Next, use an online tool to identify the problem causing the SSL certificate error on your site. You can use a tool like SSL Checker, SSL Certificate Checker, or SSL Server Test, which will verify that an SSL certificate is installed and not expired, that the domain name is correctly listed on the certificate, and more. To use the tool, just copy and paste your site address into the search bar.
4. Install an intermediate certificate on your web server.
If the problem is that your CA is not trusted, then you may need to install at least one intermediate certificate on your web server. Intermediate certificates help browsers establish that the website’s certificate was issued by a valid root certification authority.
Some web hosting providers, such as GoDaddy, offer information on installing intermediate certificates. So first, double-check that your web host offers the option or a tool to obtain an intermediate certificate.
If not, you’ll want to double-check your website’s server and find instructions for your server. Let’s say you installed an SSL certificate from the popular provider, Namecheap, on your Microsoft Windows Server. Then you can follow this step-by-step tutorial to install an intermediate certificate.
If you’re not on a Windows Server, you can find instructions for your server here.
5. Generate a new Certificate Signing Request (CSR).
If you’re still getting a certificate not trusted error, then you could have installed the certificate incorrectly. In that case, you can generate a new CSR from your server and reissue it from your certificate provider. Steps will vary depending on your server. You can check out this link hub for generating a CSR on different servers.
6. Upgrade to a dedicated IP address.
If you’re getting a name mismatch error, then the problem may be your IP address.
When you type your domain name into your browser, it first connects to your site’s IP address and then goes to your site. Usually, a website has its own IP address. But if you use a type of web hosting other than dedicated hosting, your site may be sharing an IP address with multiple sites. If one of those websites does not have an SSL certificate installed, then a browser might not know which site it’s supposed to visit and display a mismatch name error message. To resolve the issue, you can upgrade to a dedicated IP address for your site.
7. Get a wildcard SSL certificate.
If you’re still getting a name mismatch error, then you might need to get a wildcard SSL certificate. This type of certificate will allow you to secure multiple subdomain names as well as your root domain. For example, you could get one Multi-Domain SSL Certificate to cover all of the following names:
- mysite.com
- mail.mysite.com
- autodiscover.mysite.com
- blog.mysite.com
8. Change all URLS to HTTPS.

If you’re getting a mixed content error on one of your web pages, then copy and paste the URL into WhyNoPadLock.com to identify the insecure elements. Once you’ve identified the elements, edit the source code of the page and change the URLs of the insecure elements to HTTPS. Alternatively, you can take a look at the results and see if you need additional support from your web hosting provider.
9. Renew your SSL certificate.
If your SSL certificate is expired, you’ll have to renew it immediately. The details of the renewal process change depending on the web host or CA you’re using, but the steps remain the same. You’ll need to generate a CSR, activate your certificate, and install it.
Resolving an Invalid SSL Certificate
As we've seen, there are several possible explanations for an SSL certificate that doesn't work. However, the end result is the same for your visitors — they'll see a warning in their browser window explaining that the website they're about to enter is not secure.
Of course, this is far from the best thing for your reputation, so be sure to address the lack of encryption as soon as possible. If the methods above don't work, we recommend getting in touch with your hosting provider to help you troubleshoot. Chances are, they've seen problems like yours before.
Editor's note: This post was originally published in April 2020 and has been updated for comprehensiveness.
.png)
Free Website Optimization Checklist
This website optimization checklist will help you perfect your website's:
- Performance
- SEO
- Security
- Mobile Performance
![Free Resource: Website Optimization Checklist [Download Now]](https://no-cache.hubspot.com/cta/default/53/00d9cc96-eff7-4cea-8ff3-583374c3dcd5.png)










![How to Convert Your Website Into an App [+ 5 Brands That Did It]](https://blog.hubspot.com/hubfs/how-to-convert-website-into-mobile-app.jpg)
