Even the best ecommerce sites can benefit from a refresh from time to time. But we’ll be the first to admit: Choosing to start an ecommerce website redesign is a big decision.

Still, since your website is where your business lives online, you need to put your best foot forward. And if your website isn’t converting like it used to, or your bounce rate is high, it’s time for a rework.
We’re here to walk you through the process of your ecommerce website redesign. We’ll help you decide how often you should refresh your site, the top reasons companies redesign their websites, how much you can expect it to cost, and how to start the process. (Spoiler alert: it’s not as overwhelming as you might think.)
- What are the benefits of an ecommerce website redesign?
- How often should businesses complete an ecommerce website redesign?
- 6 Reasons to Redesign Your Ecommerce Website
- What does it cost to redesign an ecommerce website?
- How do you redesign your ecommerce website?
- Start Your Ecommerce Website Refresh Today
What are the benefits of an ecommerce website redesign?
There are various benefits associated with completing an ecommerce website refresh. After implementing your new design, let’s discuss some of the outcomes you can look forward to.
A higher conversion rate
There are plenty of ways to increase your conversion rate. However, one of the best ways to do so is by giving your website a refresh, so it’s more appealing to consumers. The more compelling your site is, the more likely customers are to complete the desired action.
Returning customers will increase
Customers who visit your website and have a pleasant experience are more likely to return. 88% of customers are less likely to return to a site after a poor user experience. And that doesn’t just apply to the desktop version of your site, either. 85% of adults believe your site’s mobile site should be just as good (or even better) than the desktop version.
A boost in your ranking on Google
If you redesign your ecommerce site thoughtfully and with search engine optimization (SEO) in mind, you could see a boost in your site’s Google rankings. To do this, you should incorporate on-page SEO best practices.
How often should you complete an ecommerce website redesign?
As a general rule of thumb, it’s better to update your ecommerce site more frequently than less. Typically, businesses are advised to give their site a complete refresh around every three years.
However, you may decide that your website would benefit from a facelift before the three-year mark. That brings us to our next point: there are six main reasons to redesign your ecommerce website.
6 Reasons to Redesign Your Ecommerce Website
Whether your site is visually unattractive, dated, or glitchy, the core issue is the same: It’s ineffective or not as effective as it could be. Here are some of the main signs that your website could use a redesign.

Your website has a high bounce rate.
Look at the data if you’re attempting to decipher if your ecommerce site is due for an update. Your bounce rate can tell you a lot about your website’s effectiveness. If your site’s bounce rate is 26 to 40% or lower, it’s considered excellent. 41% to 55% is average, and 56% to 70% is considered subpar. If your bounce rate is over 70%, your website is considered “ineffective” and needs attention.
That’s not to say that you shouldn’t redesign a website with a low bounce rate. If you want to maintain your low bounce rate, you should give your site an update periodically to bolster your site’s success.
We are, however, saying if your bounce rate is on the higher end, you should definitely prioritize your refresh.
Your website isn’t mobile-friendly.
We can’t emphasize enough the importance of having a mobile-friendly website. In the second quarter of 2022, mobile devices generated nearly 59% of global website traffic, and that’s not even including tablets. Additionally, 53% of consumers use their smartphones to shop. If your site doesn’t look great on mobile, it’s time to fix it.
But looking great on mobile isn’t enough— the user experience is also critical. Check out these successful mobile website design examples for inspiration for your ecommerce site’s refresh.

You’ve updated your branding but not your ecommerce site.
Consumers value cohesive branding. Using a signature color could increase your brand recognition by 80% according to a University of Loyola study.
Say you’re updating your company’s branding — you’re no longer using your original logo or font. You’ve updated the branding on social media, but when your consumers visit your ecommerce site, they don’t see your new look.
Not only does this give the impression that your site isn’t routinely maintained, but it’s also confusing. Consumers may be unsure if they’re in the right place and bounce.
Your business has grown, and your website doesn’t reflect that.
When you started your business, you may have selected an easy-to-customize, reasonably priced template. But now, your company has grown, and it doesn’t feel like the right fit anymore.
This is a good “problem” to have! By completing an ecommerce website redesign, you can differentiate your site from competitors and make it more distinctive. Investing in customizing your site will help your products stand out.
Your website isn’t user-friendly and features dated technology.
This is one of the major reasons to redesign your ecommerce website: User-friendliness is pivotal. If your website takes more than 3 seconds to load, 40% of customers will abandon it. And 39% of people stop engaging with your content when images aren’t loading. Updating your site’s technology and funding user experience will help combat these problems.
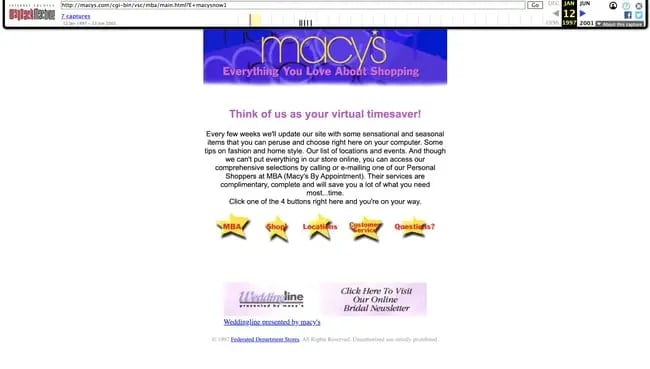
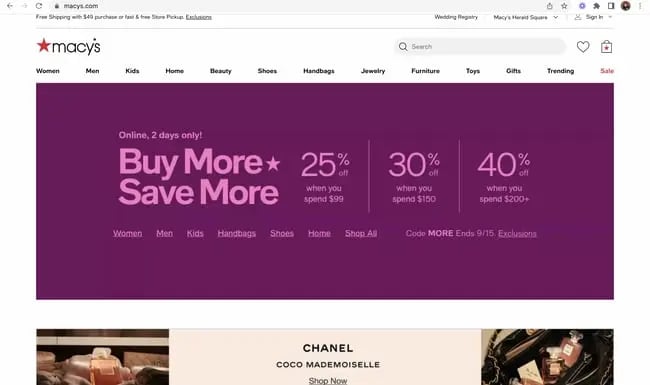
For instance, check out Macy’s website design circa January 1997. Imagine if they kept the site the same despite changes in technology?


Your sales are on the decline.
Last but certainly not least, declining sales strongly indicate that it’s time to revitalize your website. Typically a confusing user interface is to blame for this, so be sure that fixing it is part of your refresh plan.
What does it cost to redesign an ecommerce website?
It’s difficult to predict the cost to redesign an ecommerce website because there are a lot of variables to consider. Which ecommerce website builder are you using? Will you use a template or hire website designers and developers to rework your site collaboratively? Is there an opportunity to complete your refresh in-house, or will you have to hire an agency or freelancers? Are you doing a complete overhaul or just tweaking a few key features?
Once you have the answers to these questions, you can begin to put the pieces together as to how much it will cost. For an average-sized eCommerce company, custom website development costs typically range between $1,500 to $6,000. However, if your business is larger, an enterprise-level refresh could range from $10,000 to $30,000. It’s not unheard of to spend upwards of $100,000 on a website refresh.
The best way to tackle this is to figure out how much money your company is willing to allocate for a refresh. Once you have a number, you can realistically estimate how much you can spend on each facet of your refresh.
How do you redesign your ecommerce website?
You’ve officially decided to move ahead with your ecommerce website redesign. You’ve allocated a budget. Now what? It’s time to get started on your refresh.
There are a few options for website revitalization: you can hire freelancers, an agency, or work with an in-house developer and designer if your company has them.
First, let’s explain why you need a website designer and developer. Website design is all about the site’s usability and aesthetics. The focus is on the visual facets of the website. On the contrary, your website developer’s job is to create the mechanisms that allow your site to function correctly.
You should also note there are two types of developers: front-end and back-end. Each has a different role to play in creating a successful site. Front-end developers write the code that brings your website designer’s concepts to life. That code determines the site’s front end, which is what visitors see when they load your website. Back-end developers manage the data in the site’s database and allow that to display properly on the front end.
If you’re building SEO into your website refresh, you should also work with a professional who has experience with on-page SEO best practices.
If you’re hiring an agency, they typically perform a user experience audit before they dig into your site’s refresh. This could include a competitor and target audience analysis. Even if you’re working with freelancers or in-house teammates to complete your refresh, you shouldn’t skip these steps, as they’ll provide you with valuable insight into what your site should and shouldn’t have.
Then, it’s time to create a roadmap of the UX design changes you’ll implement. Hiring a UX designer or working with one internally for this task is an essential step if you're not working with an agency. After this, you’ll rework your user interface with the help of a UI designer. At this point, you may decide to do testing to make sure your team is on the right track.
Once you feel confident with these technical aspects, you’ll work with your website designer and developers to bring your vision to life. Finally, when your team finishes creating your refreshed website, you can launch it and measure the results to see how your work pays off.
Start your ecommerce website refresh today.
While improving your ecommerce website is an investment, we believe you’ll find the results worthwhile. Maintaining a visually appealing, engaging website will show your customers that you’re committed to providing them with the best user experience possible.