When a visitor clicks on a link or button on your website, they expect to see some kind of feedback. But, if nothing happens, most will conclude that something is wrong. They'll quickly navigate away before they realize your site has been processing their request.

A loading animation can help prevent these types of bounces and provide a much better user experience (UX) by letting people know that their request has been received and is being processed.
While some website builders or themes will offer built-in animation features, you can create your own using CSS. In this post, we'll explain how you can do that with some basic web design knowledge, and provide some examples that your team can use as inspiration.
What is a loading animation?
Loading animations are notifications that reassure users that the system is still handling their request. When a user clicks on a link or button, the animation is displayed until the load process is complete.
Some animations have progress bars that indicate how long it will take for data or content to load. This gives users a real-time update — or distraction — that makes waiting more bearable.
There are many different tools that can build loading animations. However, one of the most practical ones is CSS. Let's explore why in the section below.
CSS for Loading Animations
To be clear, you could use another coding language like JavaScript (JS) or a simple animated GIF for your loader.
However, CSS has some strengths that make it a practical solution for this purpose:
- It's easy to edit. You can quickly adjust the duration, color, speed, and other animation elements.
- It doesn't lose quality when it changes scale.
- Animations are fast and smooth with graphics processing unit (GPU) acceleration (faster than JS).
- It's possible to pause with the animation-play-state property.
CSS loading animations may not be supported by some browsers, such as Internet Explorer 9 and Opera Mini. If you're not sure if it's supported, tools like Modernizr can tell you if they are. For browsers that don't support CSS loading animations, you can use a GIF instead.
Now that we've explained when you should use CSS (and when you shouldn't), let's look at some loading animations that were built using this coding language.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
- And more!
Examples of CSS Loading Animations
There are a variety of loading animations you can create with CSS. Here are the five most common types, with multiple examples of each.
1. Infinite Loading Animation
Infinite loading animations ask the user to wait without indicating how long. They can be used when the waiting time is unknown or very short.

Infinite Loading Animation Example with Code

See the Pen Create Water Wave ♒ Animation Effects in CSS by Bilal.Rizwaan (@Bilal1909) on CodePen.
2. Determinate Loading Animation
Determine loading animations indicate how long it will take for the page to load. These may offer a specific percentage or number, but do not have to. They can also be visual estimates like a circle being drawn or a bar filling up.

Determinate Loading Animation Example with Code

See the Pen Play Fill Loader by Chris Gannon (@chrisgannon) on CodePen.
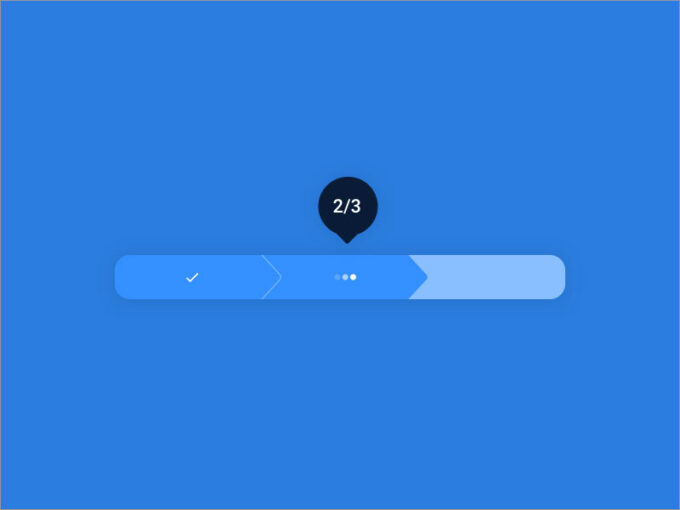
3. Progress Bar
Progress bars are a specific type of determinate loading animation. They are linear rather than circular and often tell the user how much time is remaining as a percentage, volume, or fraction.

Progress Bar Example with Code

See the Pen progress by Ychnightder-both (@ychnightder-the-bold) on CodePen.
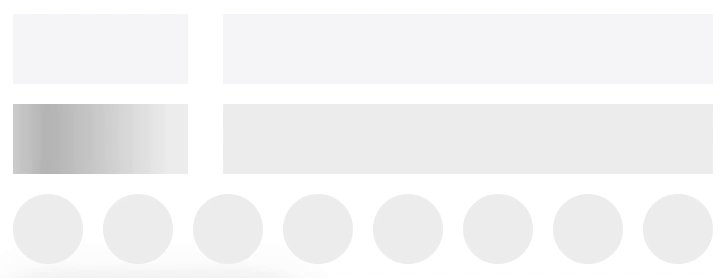
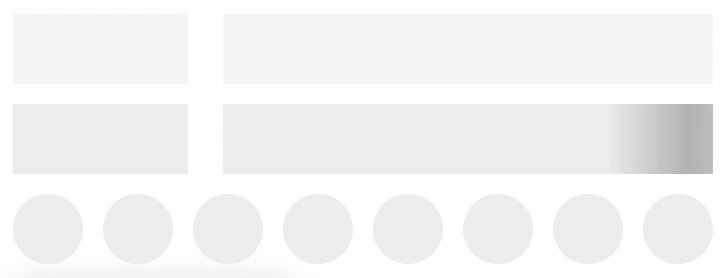
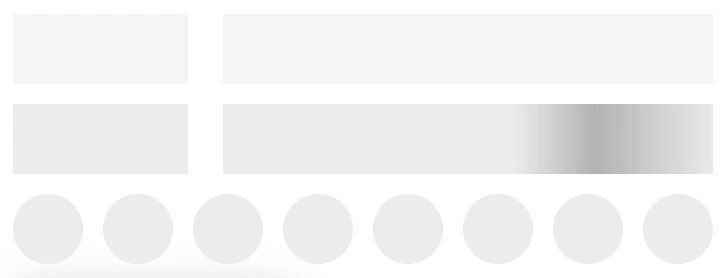
4. Skeleton Screen
Skeleton screens start as a blank page with placeholders for the content you'll see. The elements are gradually revealed until the page is fully loaded.

Skeleton Screen Example with Code

See the Pen Skeleton Screen Demo by Joe (@hijiangtao) on CodePen.
5. CSS Loading Spinner
CSS loading spinners indicate that the page is loading as an animation moving along a circular track. The animation will continue on this circular track until the page is loaded.
Since these are such a common type of infinite loading animation, let's take a look at a few examples below.
Ease-in-out Loading Spinner
The animation-timing property of the loading spinner below is set to "ease-in-out," which means it has both a slow start and a slow end.

Rainbow Loading Spinner
The loading spinner below is comprised of one parent div and several child divs. Each div is styled with different CSS properties so they're different colors and sizes, and start their animation sequence at different times.
Loading Spinner with Animated Text
The loading spinner below is animated to spin at a speed of two seconds, infinitely. It also contains a div with the word "Loading" that's also animated to become fully transparent and fully opaque as the loader spins.

SVG Loading Spinner
The loading spinner below is an SVG circle made up of three "dashes," which start as dots and then expand until they form a circle. The animation loops infinitely.

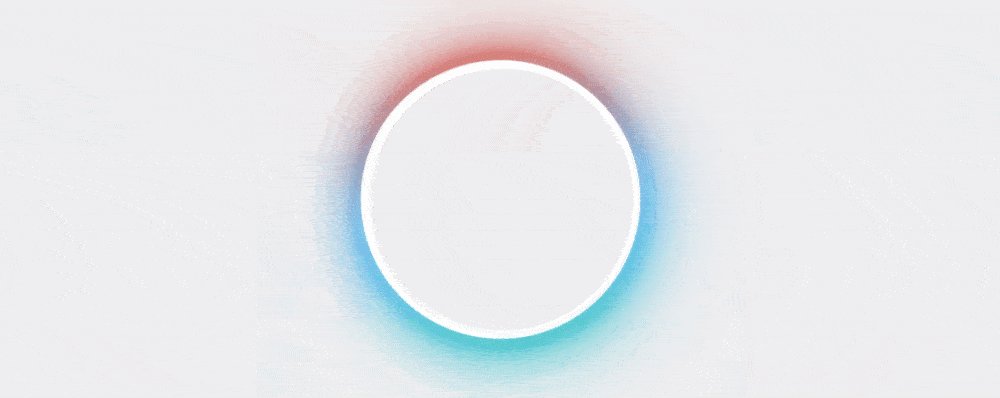
Gradient Loading Spinner
What makes the loading spinner below unique is its gradient background color. It also contains span elements, which have their own gradient background colors.

Loading Spinner Example with Code

See the Pen Glowing Loader Ring Animation by Ekta maurya (@Curlmuhi) on CodePen.
Now that we've seen some examples, let's learn how you can put them into action in the section below.
How to Make a Simple Loading Animation in CSS
It's easy to make a simple CSS loading animation. Let's walk through how to make the following loading spinner.
See the Pen by Christina Perricone (@hubspot) on CodePen.
First, I'm going to create a div in HTML and define it with the class name "loader."
Next, use the CSS class selector .loader to customize your CSS loading animation. You can define multiple properties, as shown in the rule set below.
Let's explain how each property is working below.
The CSS margin property is set to "auto" to center the loader on the page.
The CSS border property defines the size, style, and color of the loader's border (which appears as the circular track that the orange "ribbon" moves around).
The CSS border-radius property set to 50% makes the loader into a circle.
The border-top property defines the size, style, and color of the loader itself (the orange "ribbon"). Notice it has the same size and style as the border — only the color is different. You can also define the border-bottom, border-right, and border-left properties. Setting the border-bottom property will add a separate spinning "ribbon." Setting the border-right or -left properties will lengthen the one ribbon.
The width and height properties define the size of the loading animation (the entire circle).
Lastly, the animation property defines the name, duration, timing, and iteration account. In this example, the spinner is set to move at the same speed from start to end for 4 seconds, and and loop indefinitely.
The only thing left to do is set your animation's keyframes. These will describe how the loader should render at a given time during the animation sequence. Make sure to use the animation name defined in the animation property (in this case, "spinner.")
Only two keyframes are defined in this example. The first occurs at 0% or the first moment of the animation sequence. The loader is configured to be rotated 0 degrees. The second keyframe occurs at 100% (i.e. the last moment of the animation sequence). The loader is configured to be rotated 360 degrees, so that the "ribbon" starts at the top of the circle and completes a full rotation over the course of four seconds.
And that's it. But remember, your CSS loading animation doesn't have to be that basic. Like all things CSS, your imagination controls the possibilities.
Check out some of the coolest examples in 24 Creative and Unique CSS Animation Examples to Inspire Your Own.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
CSS Loading Animation Best Practices
A loading animation should be carefully considered in terms of how it may impact user experience. So, consider the following tips to create an effective CSS loading animation.
1. The best loading animations take the least amount of time.
No matter how cute your spinning cat animation may look, users will grow impatient if it lasts too long. Keep your users' expectations in mind and make sure your animation takes as little time as possible. Users will appreciate a fast loading time more than a beautiful spinner.
2. Ease the pain of waiting.
If you provide the user with something interesting to look at, the wait will be less agonizing. An engaging animation will attract attention and keep the user busy.
3. Your animation is part of your brand.
While this isn't the place for a marketing campaign, it's important to keep your loader on-brand. Use your company's palette and tone of voice to remain consistent with your brand.
4. Let the user know the reason for the wait.
It's not always obvious why the user needs to wait and telling them can reduce friction during wait times. You don't have to be overly specific, instead, simple statements like, "please wait while we get you set up" or "wait a moment while we fetch your newly created document" work well.
5. Provide a wait-time estimation.
A time estimate sets expectations and helps users wait patiently. You can show this estimate as a percentage or as a visual representation of progress.
Add a CSS Loading Animation to Your Site
A CSS loading animation helps users be patient with your tool or website. It lets them know the system hasn't crashed, tells them how long a page will take to load, and maintains their attention by providing something to look at. The best part? It's easy to create a loading animation with some basic web design knowledge.
Editor's note: This post was originally published in February 2020 and has been updated for comprehensiveness.
![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)










![How to Create SVG CSS Animations [+ Examples]](https://blog.hubspot.com/hubfs/Google Drive Integration/svg css animation_12023.jpeg)
