Every aspect of your website matters. We’ve covered some of the big hitters, from form creation and header design to traffic metrics that track who’s heading to your site, how long they’re staying — and if they come back.Just as important? The details. Color choice and layout matter. Simplicity and streamlined design are a priority. But there’s also an often-overlooked component that doesn’t stand out when done well but can sidetrack the experience when it misses the mark: Buttons. With users forming a general impression of your website 50 milliseconds after they arrive, you can’t afford to have anything out of place — and that includes a stray button.

![Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png) Your website buttons are more than just window dressing; they’re essential design elements that help tell a story about your brand and guide visitors closer to your products or services.
Your website buttons are more than just window dressing; they’re essential design elements that help tell a story about your brand and guide visitors closer to your products or services.
Curious about website button design? Not sure how (or where) to get started? We’ve got you covered.
Good vs. Bad Button Design
There’s no absolute right or wrong way to design a website button. Experienced developers know that just about every rule out there can be broken to successfully achieve a goal. However, there are some best practices that can help you design buttons without too much trial and error.
Below, we’ve outlined some good and bad button design practices to give you a crash course on creating attractive buttons like the pros.
Good Button Design
- Clear: The button text and colors need to be clear, sharp and easy to understand. The web design trends over the past few years have leaned toward flat button design, so this is a safe style to try. Avoid complicated, fancy buttons that can distract readers.
- Concise: Minimal text on buttons is ideal. One word is the goal, two words at most. Any more gets cumbersome and confusing. If you’re having trouble paring down your button-text, take a step back and ask yourself “What do I want the reader to do on the page right now?” The first word that comes to mind will probably be a verb. Follow that up with an adverb of time for simple and concise button text.
- Contextual: Where does the button lead? What does it do? Confusing buttons don’t get clicked. If you have a button labeled “buy now,” it should lead to a page where a user can input their card details rather than another page that describes the product they want to buy.
Bad Button Design
- Not Responsive: In web design, the mobile experience reigns supreme. Odds are you’ll be designing your buttons on a desktop computer, so you’ll have to manually double-check that your buttons appear correctly on mobile devices, too. If you don’t do this step, your buttons could be too big or too small for a mobile screen which can affect your click through rate significantly. Luckily, most CMS tools have a toggle button that gives you a preview of your webpage elements across multiple screen types so you can adjust your button designs accordingly.
- Devoid of Color: Bright, bold buttons are great for CTAs because they guide the visitor’s eye toward key elements on the page. Remember, your web page is a journey, and the buttons you place on it should act as a map. Without full-color buttons, your readers might struggle to make it through the page and convert. To help with creating a color palette, you can use HubSpot's Color Palette Generator to find a color scheme that suits your brand.
- Misplaced: On a similar note, misplaced buttons can also confuse the visitor. If your buttons aren’t placed in an area that sets the reader up to learn more or make a purchase, a lone button in the middle of a paragraph won’t help and could actually make matters worse. Keep things simple by adding buttons only where you need the visitor to take action. Some examples of these areas include: near a features and benefits section, in the header of a page, and at the bottom of a page.
Button Design Ideas
Before you start building your own button, it’s worth taking a look at some free templates to get a sense of what’s out there, what suits your style, and what makes the most sense for your website.
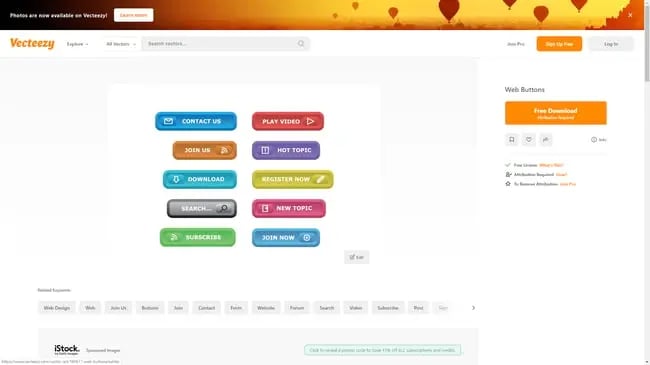
Vecteezy

These free buttons are simple, to-the-point, and brightly colored, making it easy for users to find what they’re looking for and click through.
The designer has also added small icons for improved context — for example, the “Play Video” button has a small “Play” symbol and the search button features a magnifying glass.
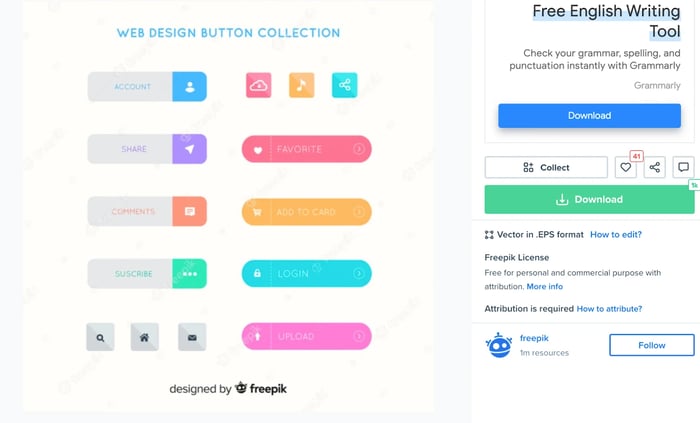
Freepik

These buttons from Freepik are slightly more creative but definitely eye-catching. The use of two-toned colors helps draw users in, while the addition of icons makes it easy for visitors to find what they’re looking for.
Here, context is king; while the words on the buttons don’t detract from their impact, the text is only one of three context cues on each button. Clever.
How to Create a Website Button
What if you want to design your own button? Although basic buttons serve their purpose, you can also choose to dig deeper and add interesting effects — everything from buttons that change color when you hover over them to buttons with shadows, disabled buttons, or groups of buttons.
Your best bet for building? Button design in CSS (cascading style sheets). CSS is a tool that defines and describes how elements are displayed in HTML. Using a CSS editor, you can customize every aspect of your webpage, from headers and footers to sidebars and buttons.
You can add CSS conditions to any website, but differing tools require differing levels of expertise. If you’re just getting started, WordPress is a safe bet — the platform makes it easy to access, add, and adjust CSS settings and build new buttons. Here’s how.
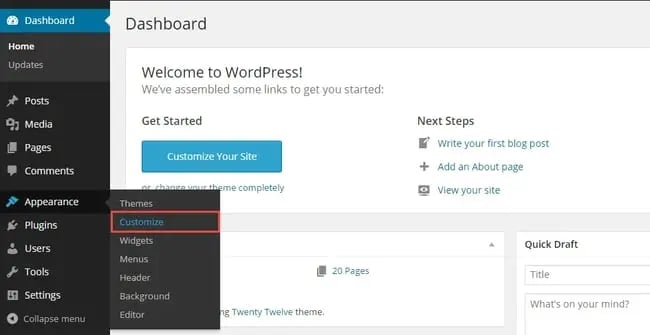
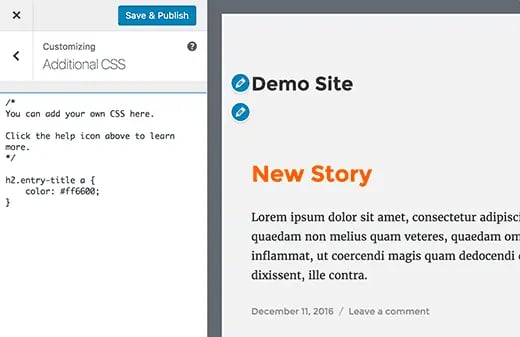
Step 1: Head to your WordPress dashboard and click Appearance > Customize.

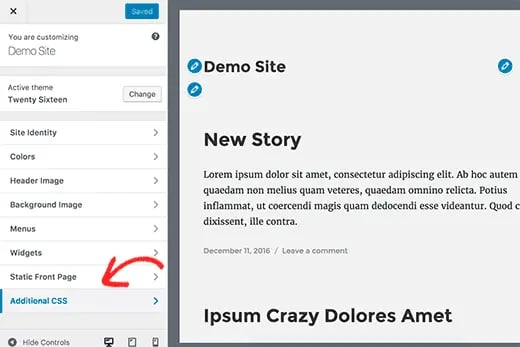
Step 2: Next, head to the bottom of the left sidebar and click Additional CSS.

This will bring up a CSS editor page where you can enter any custom CSS code.

Now that you’re here, what should you add to build great buttons? It depends on what you’re looking for. Let’s walk through how to alter your button properties.
Button Design CSS
This code creates a basic blue button that users can click. You’ll notice there’s a line of HTML that makes this code work. Throughout this section, we'll discuss ways to use CSS and HTML to edit and customize that button based on your button design preferences.
See the Pen Website CSS Button by Christina Perricone (@hubspot) on CodePen.
Colored Buttons
Use the background-color property to change the background color of your button.
See the Pen Colored Buttons by Christina Perricone (@hubspot) on CodePen.
Rounded Corners
Square corners aren’t always ideal. Use the border-radius property to change the border radius to round the corners of your buttons — the higher the pixel count (or percentage), the more rounded the corners.
See the Pen Rounded Corners by Christina Perricone (@hubspot) on CodePen.
Colored Borders
Use the border property to give your buttons colored borders with white backgrounds.
See the Pen Colored Borders by Christina Perricone (@hubspot) on CodePen.
Hoverable Buttons
Use the :hover selector to change the style of your button when your users move their mouse over it. Use the transition-duration property to change how the hover effect works.
See the Pen Hoverable Buttons by Christina Perricone (@hubspot) on CodePen.
Shadow Buttons
Use the box-shadow property to add shadowing to your button. Notice the HTML changed slightly to render the shadow behind the button.
See the Pen Shadow Buttons by Christina Perricone (@hubspot) on CodePen.
Disabled Buttons
In some cases, you may need to disable buttons. Use the opacity property to add transparency to your button which creates a "disabled" look. You can also add the cursor property with a value of not-allowed to display a "no parking sign" when you mouse over the button. Notice the HTML changed slightly to render the disabled features of this button.
See the Pen Disabled Buttons by Christina Perricone (@hubspot) on CodePen.
Website Button Maker
Sometimes, it’s easier to get help than build a button from scratch. Given the sheer number of buttons on your website — and the need for style and form consistency — it’s worth considering scalable tools that let you streamline button creation and iterate your site as it grows. Some of the best customizable features to look for in a button generator — whether it’s free or paid — are color, size, border, background, and text. These features will give you the control you need to create the perfect website buttons.
1. Hubspot CMS

HubSpot CMS is your one-stop-shop for everything you need to build great websites. Purchasing a monthly subscription grants you access to designing sites that suit your needs and capture visitor interest. You can expand all your hard work further by connecting your site to marketing solutions like HubSpot’s Marketing Hub to make sure your design is delivering over time. Choose from a host of prebuilt button templates and styles to get the perfect look for your site.
2. Wix

Wix is a paid CMS platform that makes web design easy with beautiful and intuitive site features and functions. While you don’t get complete button customization with Wix, it’s a solid starting point if you need clear, contextual options that work right out of the box.
Free Website Buttons
3. WordPress

Coding CSS in WordPress is easy, and the website platform also comes with a host of site templates and plugins. While custom-built buttons in WordPress require more work, it’s worth considering if you’re comfortable with basic coding. Because WordPress is open source, you can use it for free, or you can purchase a WordPress plan for more specific functionality.
4. Best CSS Button Generator

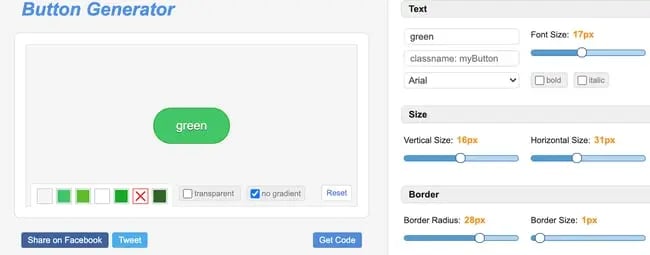
Best CSS Button Generator is a free tool that lets you customize the look of your website buttons. Choose everything from the exact shade of green in your brand color palette to the shadow behind the text within your button. When you’re done designing. Simply click the “Get Code” button to copy and paste your CSS code into the “customize additional CSS” field on your website.
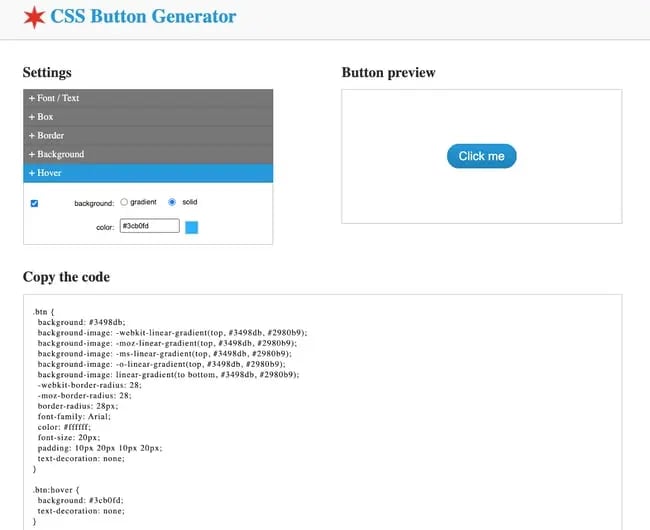
5. CSS Button Generator

Another similarly named platform, CSS Button Generator is a free, straightforward tool for creating beautiful CTA buttons. It has all the basic features a button creator should have, but what makes this one unique is its “hover” customization feature. That means when you use CSS Button Generator, your buttons will have the dynamic functionality of professionally-made sites.
The Button Bottom Line
First impressions matter. Users almost instantly form a general opinion on your site when they arrive — so it’s worth making sure that every aspect of your website works together.
Buttons are a critical background element; customized, clear, concise, and contextual button design choices can help dress — and impress — your site for success.
Editor's note: This post was originally published in May 2020 and has been updated for comprehensiveness.
